導入課題2 = "うつす"
4月22日|ベクトル画像によるイラストレーション
本日のMENU
1|提出課題の共有とふりかえり
■課題の共有
二つのパーツには名前を書く。表から見えないように、パーツが接する内側部分がよい。制作物を回覧して作品を見てみよう。 作品を壊さないように、ていねいに扱うこと。ビデオも共有する。※回覧前と回覧後には、できるだけ手を消毒する。
■等量分割
同じ方程式でも答えは無限にあるように、等量分割というルールでも美を感じれるものとそうでないものがある。作業の難しさと、美しさは必ずしも一致しない。計算された割り方に、我々は割り切れた美しさを感じることが出来る。
2次元では解が存在しないことでも、3次元の場合では成り立つ場合がある。だからこそ展開図や図形問題などの空間思考能力は、SPIにも組み込まれているのであり、どの分野にも通じる一般的な教養とされる。直接テストで測られることは少ないけれども、ものごとの問題解決に当たってこのような空間的な視点を使うことは、多くの仕事に必要な能力のひとつと言えそうだ。普段から訓練しておきたい。
■経験と感情
パーツを合体させてぴったり合わせた瞬間に、達成感とともに"快感"が生まれるのを感じただろうか。それは「かたちが合う」という生理的なものに加えて、ゼロから自分の身体感覚を総動員して組み立てたからである。他の誰かがつくったものでは、この感覚は絶対に生まれない。我々の感覚は、作る対象と相互に作用(=インタラクション)しながら形成されている。食事と料理の関係にも同じ事が言えるが、"美味しい"と感じる経験は、それ単体で存在している訳ではない。
■制約と創造性
通常、創造性とは制約のないところで発揮される自由で感覚的なものと思われることも多い。 それに対して今回の課題は、まず「数式(0.5+0.5=1)は全員同じ」という強力な制約が前提であった。しかし、その制約の中でも多様な答えが生み出されており、中には「そんな割り方ができるのか」と驚かされるものもある。しかも紙とは思えないクオリティに達し、手に取って触るだけで人を感動させるものもある。つまり、自由気ままにつくるのではなく、制約こそが創造を生むこともあるのだ。現実の問題に直面した際には、矛盾する条件を止揚する手を打つことや、必要に応じて逆向き(結果からの逆算)にも思考を走らせることも求められる。それが「柔軟な考え方」であり、どのプログラムで学ぶ上でもきわめて重要なことと言える。
■平面から立体へ
普段見ているお菓子のパッケージも、ほとんどがドロー系アプリ(Illustrator)を用いてデザインされているが、平面で展開図を描いたのち、切断・接着して立体に組み立てられているものは多い。見慣れたお菓子でも、分解してみるといろいろと工夫されていることがわかる。たとえば、折り込まれた部分の形状、隙間の空き方、インクの塗りなど。
(クリックで展開図表示)




■評価と再提出
教員からOKがでたものが課題受理。規定を守ってないもの(例えばサイズ違い、ペアになってない、合体できない等)、仕上げがあまりにも汚いものは再制作となる。
再提出期限は、5/6(月)授業開始時とする。
2|ドロー系アプリの基本・ベジェ曲線
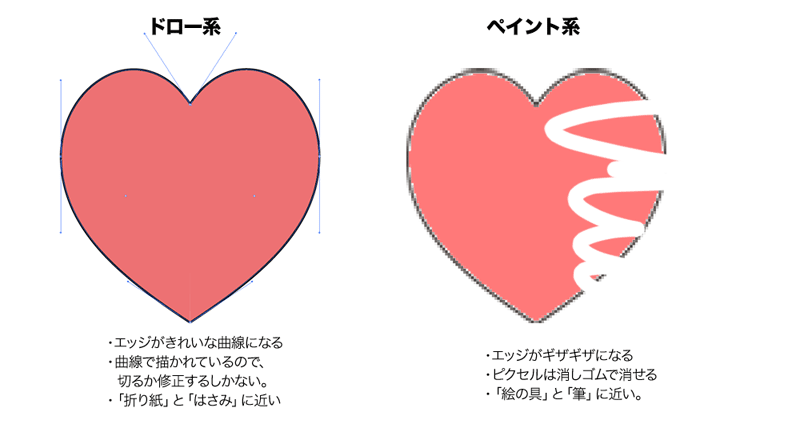
■ドロー系ソフトの特徴(情報表現演習の復習)
AffinityDesigner, Illustratorのようにベクトルによってデータを扱うソフトをドロー系ソフトと呼ぶ。一方、Photoshop,GIMPは主にビットマップ画像を扱うことに優れたソフトであり、ペイント系と呼ばれる。同じ図を書いても、画像処理の方法が異なる。

一般的にドロー系アプリのスキルを位置づける場合、道具として表現できることが大事なのはいうまでもないが、もっとも基礎的なレベルとして、ベジェ曲線によるパスを引いて、狙い通りの曲線が描けることが含まれている。パスをコントロールする方法は、どのアプリでもほぼ共通している。最初は難しいが、コツを覚えれば、手に馴染むようになる。
■AIの時代に「学ぶ」ということ
人工知能の進化で、ビジュアル制作の方法も大きく変化しようとしている。画像生成AIは、MidjourneyやStable Diffusionのようにピクセルで描かれたペイント系が主流だが、ベクター形式の画像を自動で描画するサービスも生まれており、Adobe社がリリースしているのFireflyにも同様な機能が見られる。
こうしたサービスは確かに有用であるが、実は極めて大きな問題がある。
第一に、企業がAI開発に血眼になるのは、プラットフォームビジネスを狙っているからである。エンドユーザー側は、「課金」するか、あるいは無料で使う代わりに情報を差し出すか、基本的にどちらかの立場しか選べない。今回のような課題を「AIがやってくれる」からと,AIサービスを利用してやってもらうとすると、自分の手で作れば格安で作れるはずの料理を代行してもらい、業者にお金を払っている構図とほとんど変わりがないことに気づかされる。確かにラクはできるが、そこに経験による学びは生まれにくい。
第二に、出力された結果を一部「修正」したり、もっとより良く「発展」や「改変」したりするためには、結局のところ原理を理解してないと何もできないことである。四則演算を理解してないと電卓があったところで使い道がまったく見いだせないように、自分の身についていないものは、そこからできることの可能性を拡げることはできない。原理を学ぶためには、自分で使い方を経験してみる、何かを作ってみるのが最適である。
ということで、一番の基本から始めてみたい。
■Exercise1:パスの基本
本日のワークシートをアプリごとに準備した。自分の利用するアプリに応じた拡張子のファイルをダウンロードして開く。
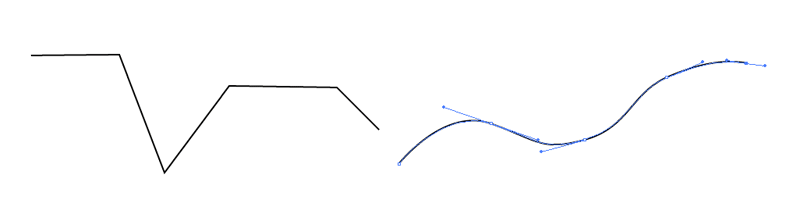
1-1:パスを書く(フリーハンド)
ペンツールで、適当に画面の線を引いてみる。トラックパッドよりもマウスがあった方がよい。
点を打つときの、クリックの場合とドラッグさせた場合の挙動の違いを理解する。

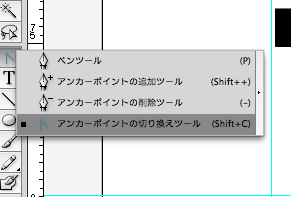
1-2:アンカーポイントからハンドルを出してトレースする
はじめに点だけでパスを引き、その後アンカーポイントの切り替えツールでハンドルを出して調整していく。
複雑な曲線の場合、こちらの方が無難。



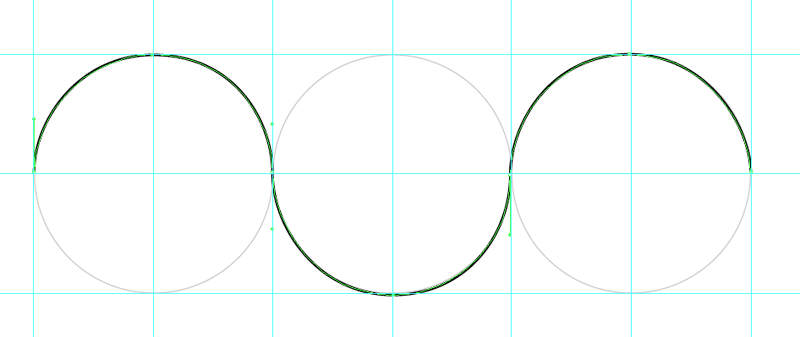
1-3:ベジェ曲線のままトレースする。
点を打つときにドラッグさせて最初から曲線をなぞっていく。
簡単な図の場合、慣れれば曲線だけで書いていくことができる。
もちろんどちらにしても、後から修正は簡単である。

■Exercise2:マークのトレース練習
専大マークをトレースしてみる。この画像は。専大のウェブサイトに掲載されていたものを拡大したものである。このように荒い画像データをトレースしてピシッとしたベクトルデータとして再生させるのは非常に頻繁に行われる。
画像は「マーク」という非表示レイヤーに予めはり込んである。レイヤーを表示させ、透明度を上げて薄くする。その上のレイヤーに描画する。アンカーポイントは少ないほうが良い。

動画解説 / Affinity Designer 版
動画解説 / Illustrator版
動画解説 / Corel Draw版
動画解説 / Curve版
動画解説 / Inkscape版
■Exercise3:不定形のトレース練習
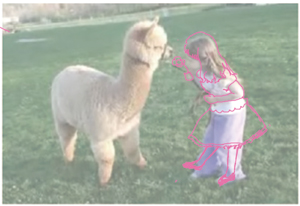
手の描画
自分の手を写真に撮り、ベジェ曲線のみでトレースしなさい(線は黒単色)。また同じオブジェクトを用いて簡単に彩色しなさい(線、塗りは自由)。空間を感じさせるポーズ、または何かのハンドサインとする。

作例(SA)PDF
動画解説「手のトレースをしてみよう」 / Affinity Designer版
動画解説「手のトレースをしてみよう」/ Illustrator版
動画解説「手のトレースをしてみよう」/ Corel Draw版
動画解説「手のトレースをしてみよう」/ Curve版
動画解説「手のトレースをしてみよう」/ Inkscape版
Exercise1~3が済んだ人は、PDFで保存し、担当の先生のチェックを受ける。提示の仕方は先生の指示に従うこと。
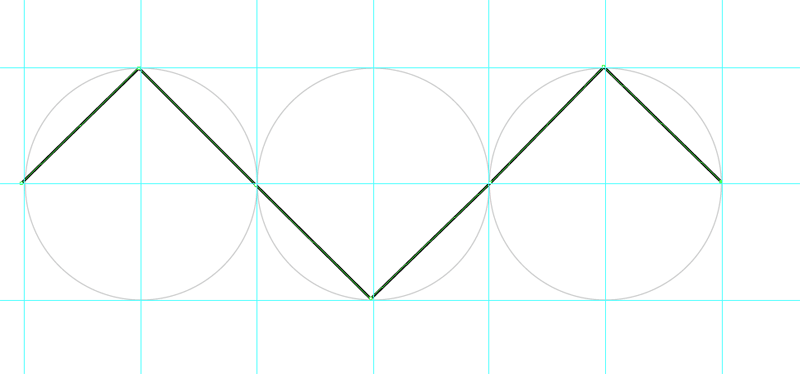
■Exercise4:ベジェゲーム
早めに印刷ができたひとは次のベジェゲームに挑戦してみよう.。
■参考:動画教材
うまく曲線をコントロールできない人は、コツを動画で勉強することもできる。
この段階で躓かないようによく理解していくことが大事である。
■Affinity Designerのパスについての動画チュートリアル
■参考:書籍コンテンツ教材
『How to Designいちばん面白いデザインの教科書 改訂版』巻末記事「パス入門」のPDF版が無料ダウンロードできるので利用して学習すると良い。
■参考:フォントのメイキング
同じようにフォントもベジェ曲線の組み合わせでつくられている。
3|ベクトル画像のイラスト作例
■パネル等の解説図
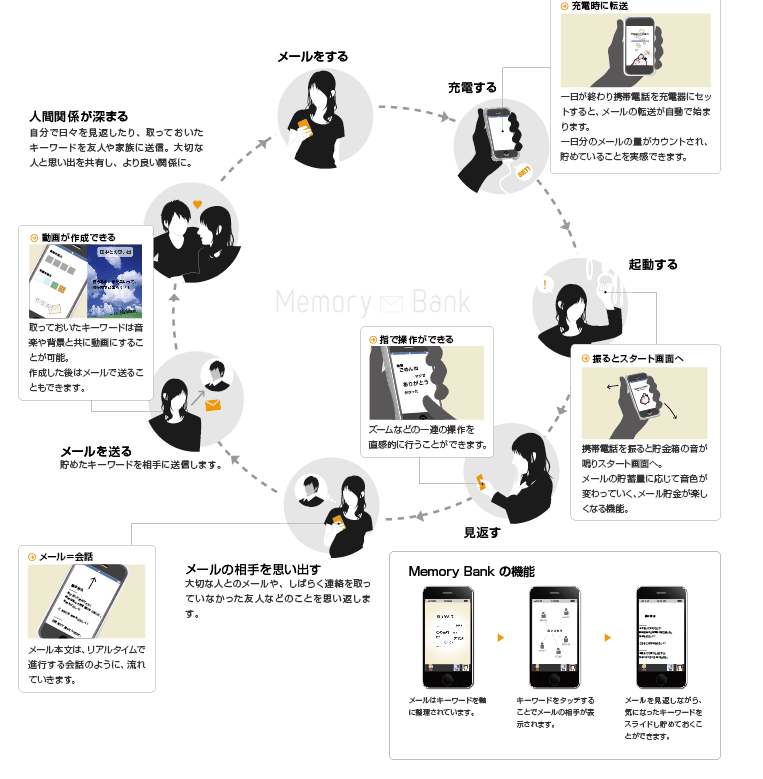
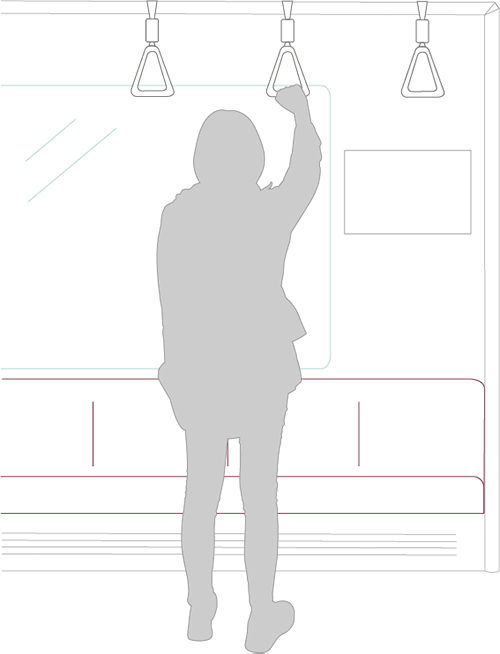
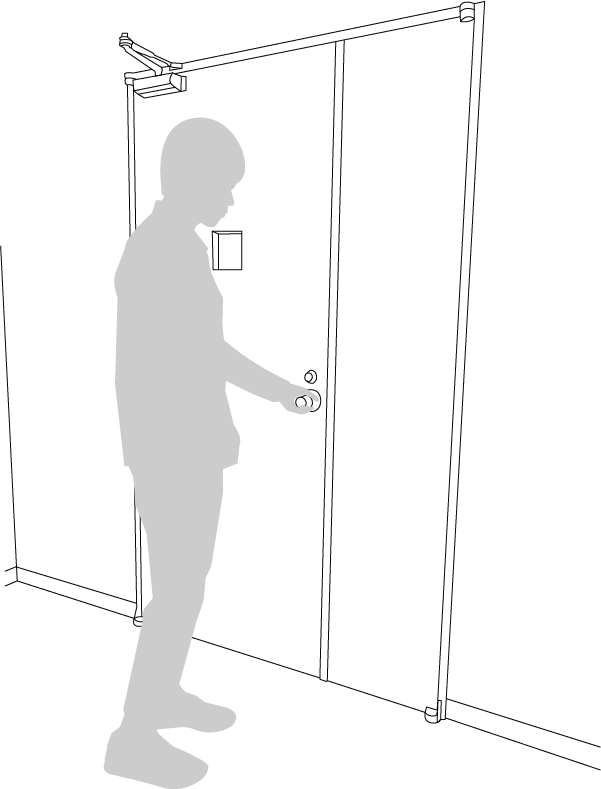
企画書やプレゼン資料をつくる際、利用状況のイメージを表す際に、人のシルエットはよく利用される。マウスで棒人形を描くよりもははるかに魅力的になるので、こういったテクニックを覚えておくと良い。
コツは 適度に抽象化しつつ省略すること、面倒くさがらずに丁寧に曲線を描くこと、である。
紙だろうがベジェ曲線だろうが、丁寧さが全ての基本である。


(作例:学生T CD2年生 後期演習パネルより)
■トレースを元にしたイラストレーション
自分で何かイラストを描く際に使ってみよう。下絵を丁寧にトレースしつつ、アレンジすればオリジナルなイラストを描くことができる。こうした技術を通して自分なりの表現にしていくことができるだろう。ただし、写真を下絵をする場合には、著作権には十分に気をつけること。また他者が描いたイラストをトレースするのも厳禁である。


(作例:フリー素材からのイラスト化。学生のプライベートワーク)
4|今週の課題
以下の2つのベジェ曲線の描画トレーニングを通して、ドロー系ツールを自分の表現の道具にすることを目的とする。
◎課題1 worksheet1(3h): シーンの描画
何かのシーンを想定して、人物のシルエットと簡易的な背景を組み合わせた描画をしなさい。自分または友人の全身像をカメラで撮影したのち、ベジェ曲線を用いてトレースする。明るめのグレー(#CCCCCC,#999999)の塗りでシルエットの状態になること。また、背景は線のみの描画とする。
・画面サイズは、ワークシート(A4)に18cm ×18cm.
・例:スマホでQRコードを読んでいるシーン、つり革につかまっているシーン.etc
・ワークシート#1(.afdesign) / ワークシート#1(.ai) / ワークシート#1(.svg)
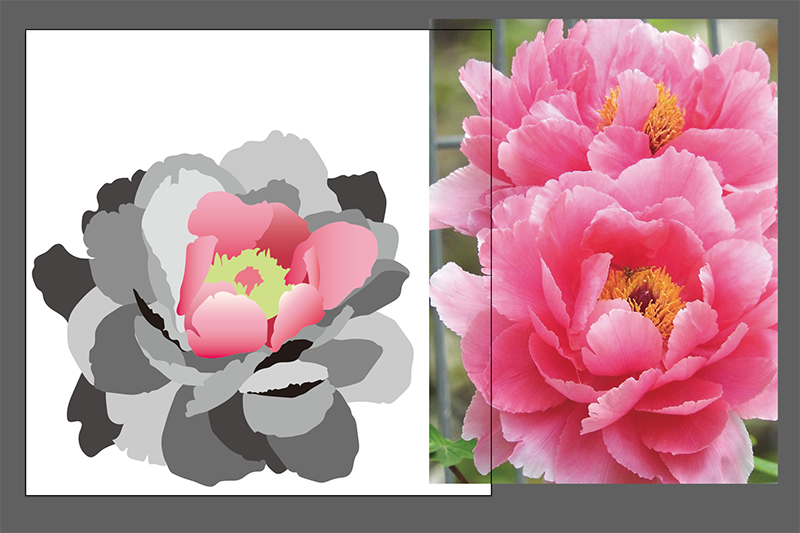
◎課題2 worksheet2(4h): 花の描画
自分で撮影した花の画像、またはフリーの素材サイト「ぱくたそ」、「Free Photo」、「Unsplash」etc の花のカテゴリの画像を素材にして、ベジェ曲線で描画しなさい。素材写真を完全に再現するわけではなく、画面から切れている部分や歪んでいる部分は調整してかまわない。
・花は一輪以上、背景は自由とする。
・画面サイズは、ワークシート(A4)に12cm ×12cm.
・必ず著作権に問題の無い画像を利用すること。
・ワークシート#2(.afdesign) / ワークシート#2(.ai) / ワークシート#2(.svg)
◎オプション課題 worksheet3(2h): 花を用いたイラストレーション
そのデータをアレンジして、花らしさを表現したイラストレーションを作成してください。画面サイズ内に美しく収まる構図になるように配置すること。下記参考作例を参照
※この課題は必須ではない。描画したものを応用して、もっとやってみたいという人向け。
・ワークシート#3(.afdesign) /ワークシート#3(.ai) / ワークシート#3(.svg)
〆切:4月29日(月)14:50演習開始時
1)Classroomには、PDF形式とJPG形式の2つのファイル.
2)Discordには、共有用としてJPG形式の画像ファイル
■参考作例:シーンの描画

課題1作例( PDF)

課題1作例( PDF)
■参考作例:花の描画(伊川先生)

途中プロセス(省略されているところに注目)

課題2:作例

オプション課題:作例

オプション課題:作例
AffinityDesignerによる花のトレース解説


