技術課題 = "つなぐ"
4月29日|情報の設計1
本日のMENU
1|提出課題の共有とふりかえり
■課題の共有
教員からフィードバックとアドバイスが行われる。
■ベジェ曲線で描く
この課題ではトレースの体験をしてもらった。慣れない道具をつかうとストレスがたまるが、アプリケーションを操作して正確な図を描く上では、ベジェ曲線の挙動を理解できているかどうかが一つのポイントであることは間違いない。
コツを掴むことの大事さは前回の演習でも説明したが、上達するには、まずは「数」をこなすことである。車の運転や英会話と同様に、最初はストレスがかかっても、強制的に数をこなすうちに、無意識でできるようになる。今回のように「花を描く」というゴールにむけて、繰り返しパスを引いてみることが大事なのだ。
「難しい」のは、ようするに「挙動を理解していない」ことにつきる。そこに拒否反応を起こして、すぐ弱音を吐いてしまう人も居るが、どんな仕事でも習熟の手間は必要である。同じ曲線を数式で描く方法や、プログラムで演算して描く方法や、論理的な文章を書く方法よりははるかに簡単だろう。ベジェの操作にはそれほど思考は必要ではない。だから、簡単に諦めてしまわないことが大事だ。
「ベジェは地道に根気強く付き合っていくしか方法がないと思います。自分だって、1年前はベジェに拒絶反応を出していましたが、今は可愛い奴だと思ってます(笑) ツンデレだから時々言うこと聞いてくれなくなるんだよ!そんな子を上手く操ることができたら楽しいじゃないですか(笑)」
(過年度SAブログより)
ベジェ曲線についての数学的な解説
■先輩達の作品事例(全てIllustrator利用)

学部パンフ表紙デザイン、(過去SA作品)

応用演習(コンテンツデザイン)成果冊子表紙デザイン(過去SA作品)

応用演習(コンテンツデザイン)成果物とポスター(過去SA作品)

応用演習発表会パンフレット(過去履修生作品)
■作品に費やされた時間と、価値ということ。
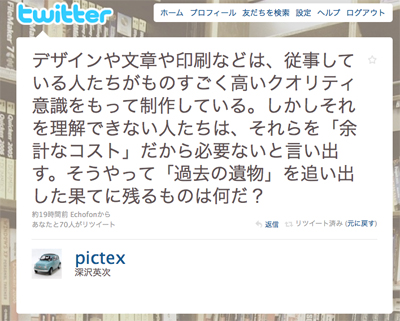
さて、今回手間暇かけてあるシーンや花のトレースをしてもらったのには、もうひとつの理由がある。直接デザインとは関係がないと思っているプログラムの学生諸君にとって大事なことだ。こうした地道な作業を通して、普段街中やインターネット内のあちこちで見ている同様の画像がどれだけ作者の手間暇がかかっているかが、はじめて理解できるだろう。どんな制作物にも、作者のメッセージや時間や苦労が埋め込まれている。以下はある業界の人のつぶやきである。

ワンクリックで再生できる画像や映像に、ゲームや映画に、君たちはどのくらいの価値を感じるだろうか?
時々「自分は作る才能はないから、プロデュースする側の仕事をしたい」という学生の声を聞くことがある。でも、実際に作る人たちは、自分の才能に動かされるというよりは、今回やってもらった仕事のように、泥臭いことを延々と積み重ねているわけである。諸君らが将来、ビジネスを起こしたり、仕事で共同作業したりする際にも、普段の消費者意識だけではなく、こういった見えにくい仕事に対する想像力はもっていてもらいたいと願う。
レナウン I.N. EXPRESS 映像制作:(株)白組 (1988)
パスではないが、映像を1コマつづ手書きでトレースする
「ロトスコープアニメーション」と呼ばれる技法。
テレビアニメ 「惡の華」(2015)
ロトスコープ前の実写素材映像とアニメの比較映像
PEOPLE 1 「魔法の歌」 (2021)
ロトスコープの部分的活用。途中で踊るところの描写に注目。
AIによるアニメーション変換。DomoAI / Lens Go
急速に発達しているが、(現状では)アウトプットしたものはすべて似たような品質になる
■トレースという技法の解釈
トレースはオリジナルの表現も手軽にコピーできてしまうため、昨今「トレパク」とも呼ばれ、風当たりも厳しくなっている。しかし、プロのイラストレーターも漫画家も、すべて想像だけで描いているわけではなく、多くの場合はなにかを参照し、見ながら再構成して描くことが多い(参考記事)。
混同されがちだが、トレースという技法自体が悪いわけではなく、あくまでも他者の表現を手軽にコピーする盗作が問題なのである。写真にもイラストにも、画角や構図、色合いなどの撮影者のオリジナリティが埋め込まれておる。したがって、他者が制作したオリジナルな写真、イラスト等を下絵にすることは絶対にしてはいけない。トレース素材は、自分で撮影することが大事である。
ノーマン・ロックウェルの制作風景 / イラスト素材を自分で撮影している
2|情報の設計
■情報をつなぎ、組み立てる
これまでの「手」が優先される導入課題を終え、今週からは「頭」を使う課題に取り組む。難しいことからは逃げたいかもしれないが、頭を使うからこそ、ギャラという対価が発生する仕事になるものである。またそういうところに、他人に代替出来ない仕事の喜びもうまれるものだ。
というわけで、今回行うワークは、
a)個人の情報発信の範疇で制作するウェブサイト
b)依頼主と利用者の立場を考慮して制作するウェブサイト
の差を明確に分ける、情報学部ならではの専門的な学習である。
前者は、自分の基準で自由に中身を作れるし、更新も気が向いたときにすればよい。かたちはどうあれ、検索エンジン経由や人づてに見に来てくれる人はいるし、情報を発信すること自体には大きな意義があるといえるだろう。
それに対して、後者は依頼主(クライアント)が伝えたい中身があるものであり、サイトの閲覧者(ユーザ)にメッセージを伝えたい、もしくはサイトの情報を使って欲しいという願いが前提としてあるものである。コンテンツを閲覧するユーザの存在や気持ちを考慮した上で、快適な閲覧経験を提供できるよう、最善を尽くす必要がある。ウェブサイトの制作者は、そのための「翻訳者」として立ち会わなければならない。
例えば、雑誌はデザイナーがすべて好き勝手につくっているわけではない。普通は情報の編集を担当する編集者が、どういう中身にするか、どういう目次にするかの全体の構造を考えて、もっとも適したかたちを組み立てている。残念ながら、その良し悪しは専門家以外の人にはほとんど目に見えない。
しかしながら具体的なかたちになる前のことを取り決めているという言う意味で、そのような仕事は、雑誌の記事以上に重要なことである。同じように、ウェブサイトをデザインするときは、アイコンや壁紙などの目に見える部分に気を配るよりも、本当はずっと大事なことがあるのだ。
■「誰に」伝えるのか?
例えば、専修大学のウェブサイトに掲載する情報を考えてみよう。ユーザが「知りたいこと」は、なんだろうか。あなたが学生だとすると、志望する受験生の側の視点で捉え、「やりたいことが学べるか」と答えるかもしれない。ところが、卒業生を採用しようかと考えている企業の視点だと、仕事をまかせるに値するだけのトレーニングを受けているかが重要だろう。少なくとも「気の向くままの自由時間を提供してくれている学校」というわけではなさそうである。
このように、同じウェブサイトであっても、訪問者の見方次第で大事な情報は全く異なることも多いわけである。(大学のサイトに訪問者別メニューがあるのはそのためだ)
そう考えていくと、学校をアピールするための写真一枚すら主観だけでは決めにくいことがわかる。だからこそ、利用者の目的やその属性をよく調べることが大事になっている。
■情報の整理整頓
例えば、よく使い込まれた収納棚を観察してみると、個別の要素の束ね方や並べ方によって、ものの出し入れがスムースに行えるように工夫されていることがわかる.

時間が経って場所を忘れても、周辺の手がかりから目的のものを探しだすことができるのは、その整理整頓のルールの中に、人間が順を追って理解していけるような「情報を繋ぐ仕組み」があるからである. このような仕組み作りは、個人の範囲内では無頓着であっても問題は小さいが、ひとたび他人と共有する場合には、お互いが混乱しないようにわかりやすく整備していくための方法が大変重要になってくる.
これをウェブサイトに当てはめて考えてみよう。 使う人は画面の中にあるボタン等の表記を頼りに目的の情報を探索していくが、その人のためにどんな目印をつけ、どんな分け方や並べ方をするかなど、先の収納とほぼ共通する問題であることに気がつくだろう。 ここで、対象となる要素を整理整頓して骨組みを作っていく"組み立て"にあたることが、一言で言えば「構造化」である。 つまり情報の構造化とは、情報をわかりやすく提示するために、人がどう理解していくかの手順とルールを組み立てることであると言える。
■ユーザの利用文脈の中の構造化
構造化はデザインのプロセスにおいてどこでも求められる仕事であるが、それらの評価基準に絶対的なものはない。つまり、情報を実際に利用する際の文脈(コンテクスト)に密接に関係している。その情報のまとまりの中を「誰が」「何のために」「どこから来て」「どのように」移動していくか。それぞれのケースの中でも仮説の立て方次第で情報の分け方や道順も変わりうるし、優先順位や要素毎の重みも変わってくる。
情報を設計するという場合には、情報構造の整合性だけではなく、そういった実際に利用するユーザの視点に立った情報のつなぎ方こそを問題しなければならないのである。 利用文脈は自分だけの視点では知り得ないため、調査や評価を通して幅広い視野を持つことを心がけたい。
■復習
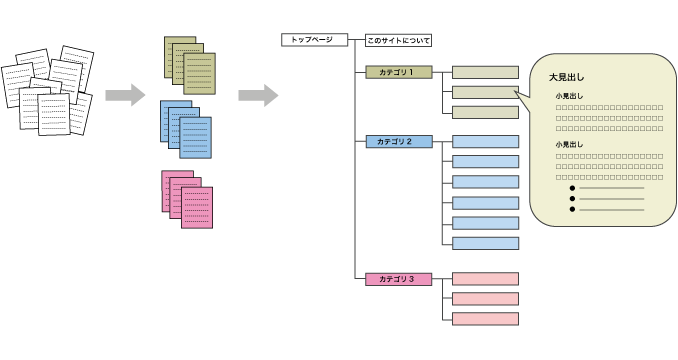
Webプログラミング第12回「Webサイトの制作2教材より

サイトマップ作りは、まず情報をあつめ、整理分類(グルーピング)することから始めます。まとまりができたら、それが大見出しになり、大見出しが集まればページになり、ページが集まればひとつのカテゴリになります。逆に大見出しを分割していくことで小見出しができ、小見出しからパラグラフやリストができます。適切に設計された情報は、このように折りたためる構造を持っています。ユーザーがクリックする「メニュー」はサイトの構造と対応するものです。
3|情報の設計を実践する(ペットサービスのウェブサイトを題材として)
■ペットサービス
カフェの一形態として、猫と戯れることをサービスとした「猫カフェ」が存在するように、動物と戯れることには一定のニーズがある。知り合いの犬専門のペットショップのオーナーから新しいサービスの企画を相談されたあなたは、独自の魅力をもった「犬と一緒に体験できる新たなサービス」を提案することにした。ただ犬と戯れてお茶を飲むだけではなく、ひと味違う体験ができるというものである。
■ウェブサイトの情報設計
情報とは、コンテンツそのものではなく、組み立て方や並べる順番によって大きく意味が変わってくる。むしろそういった編集にこそ情報がある。
50匹の犬が飼われていることを想定して、素材として50枚の犬カードを用意した。このカードを元に組み立てを考えていく。
2年生のサイト設計の初心者でも取り組みやすいように、情報を削り難易度を下げてある、このコンテンツをもとに、情報の「設計」に着目したデザインを試みる。
この課題は3週間にわたって行う。今週がカードソーティング、次回がプロトタイピング制作、次々回がサイト実装である。HTML + CSSで実装するが、ビジュアル制作は行わない。
4|カードソーティングゲーム
■事前準備
1グループ4名のグループワークで行う。グループ分けは教員から指示がある。第3回〜第5回は同じグループになる。
■カードキット
50種類の犬の情報をまとめたMiroボードが、各クラスのDiscordのチャンネルにおかれている。指定された班ごとにボードにアクセスする。
■ねらい
・情報を分類する時の手順を知る。
・様々な分類軸の立て方があることを理解する。
・編集者の視点で、目的にあった分類を行う。
■手順動画参照
導入/ エクササイズ0 / エクササイズ1
エクササイズ2
エクササイズ3
スライドのみはこちら
■補足解説「カードソーティング」とは
カードソーティングとは、情報をカード型にして並べ、並べ替えをしながら分類や分析を行う手法のことを指す(長谷川 2009)。この方法では情報を一覧化して、複数の視点を同時に盛り込みながら分類を行う事ができる。ただ、このカードソーティングそれ自体は最終形ではなく、活用することでアイデア出しを助けたり何かを創り出すためのアプローチの一つである。
上でも述べたが。大量の情報を扱うとき、どういったグループ構成が妥当かということには、絶対的な「正解」はない。そのため、複数の人で別々に分類の観点を検討したり、意図的に立ち位置を変えて分類を行うことで最適解を探すという方法がとられる。
カードソートには、2つの方法がある。
◎オープンソート方式:
見出しやカテゴリーが決まってない状態で、ユーザにコンテンツ名を書いたカードを自由に分類してもらう方法
◎クローズドソート方式:
見出しやカテゴリーのラベルがある程度決まっている状態で、ユーザにそのカテゴリ名とカードをどのように割り振ればよいか検討してもらう方法
参考文献:
「 IA100ユーザエクスペリエンスのための情報アーキテクチャ設計」
長谷川敦士、BNN 2009
「IA THINKING Web制作者・担当者のためのIA思考術」
坂本貴史,ワークスコーポレーション 2011
ウェブナビゲーションにおけるカードソーティング法の有効性
カードソーティングは、ユーザ調査の技法で、特にユーザが情報をグループ化する際の方法に焦点を当てる。ユーザの考えは、デザイナーやビジネスサイドの人々の考えとは大きく異なる。たとえば、企業は「食料品」をブランドと結びつけて考えるだろう。しかしユーザはそれによって具体的な店舗のレイアウトやパッケージの種類(缶詰ならどれも一緒、という具合に)、あるいはレシピを想像するかもしれない。
カードソーティング法によって発見されるもののなかでもっとも興味深いのは、誰もが異なった情報のグループ化を行うという点だ。ユーザはあるときは微妙に異なったカードの組み合わせを行うし、あるときは完全に異なった基準でカードを分類する。カードソーティングはこうした類似点と相違点を明らかにし、大多数のユーザにとって妥当で、簡単に情報を見つけやすいグループ化をするのに役立つ。多くのナビゲーション関連を決定するのに効果的だ。
<中略>
一方で、カードソーティングの欠点は、完全な答えを得ることが出来ない点だ。カードソーティングで明らかになるのは、コンテンツをどう組織化すればよいかだけであり、ユーザタスク、優先度、情報ニーズについては十分な洞察を得ることが出来ない。その他のユーザ調査の結果と組み合わせて分析するべきだ。
Donna Maurer (「デザイニング・ウェブ・ナビゲーション」O'REILLY p180)
5|今週の課題
◎ 課題1:ワークシート#4(犬カフェのアイデアとメニュー)の完成
本日のワークショップをもとにさらにアイデアを考える。
コンセプトは同じでもよいが、「サービス名」「見出しラベル」はできるだけそこから発展させてもっと適切に表現できる言葉がないかを考えること。犬カードは、miro上のものをつかってもよいし、ここからダウンロードできるので、印刷して使っても良い。各自でカードソートして考えてみる。
ワークシート#4をドロ―ツールで清書し、 PDFに変換してUPする。
◎ 課題2:ワークシート#5(サイトマップ)の制作
考案したサービスのアイデアをもとに犬カフェのアプリを作るとする。各自そのアプリの構造をあらわすサイトマップをドローツールで作成し、PDFに書き出してUPする。
画像は使わず、犬名と番号で記述する。 また見出し(ラベリング)や順序をよく考えること。
マップには以下の情報を必ず入れること。
・はじめての方へ ・ご利用に当たって ・アクセス ・予約
「サイトマップとはどんなものか」については、この記事参照。
ワークシート#4, #5と犬の画像はここからダウンロードすること。
締切:5/6(月)13:00までにPDFをClassroom およびDiscordの提出チャンネルの 2箇所にUPする。
【次回の準備】
FigmaというWebアプリ(無料)を使用するので、各自サインアップ(登録)しておいてください)。
1)Figmaトップページから「始める」をクリック
2)
2)Googleアカウントを選ぶか、自分のメールアドレス・パスワードを設定
3)「名前」を入力、「職種」を選択(適当で可)
4)「Creat Account」をクリック
5)画面が開かれて日本語になってなければ、画面右下の「?」アイコンから「Change Language」で日本語を選択すれば日本語化する


