技術課題 = "みちびく"
5月13日|情報の設計3
本日のMENU
1|インスペクション評価
■ インスペクション法とは
インスペクションとは,日本語で言えば「検査」「検品」という意味である.ターゲットユーザに相当する人で実施するユーザテストではなく,開発途中に自分達(開発側の人々)で改善をするために行うものである.
・メリット:それほど特別な手間をかけずに,修正点を検討できる.
・デメリット:実際のユーザが起こす想定外の使い方は検討対象にならないので,そういった問題点を抽出できない.
インスペクションで導かれた評価は,あくまで開発側が出した仮説であるため,実際の開発では,プロトタイプをつかったユーザによる評価も併用することが望ましい.
このワークでは,各自で作成したプロトタイプを用いて,その使い勝手を検査することによって,問題点を早期に発見し,ユーザビリティの改善に役立てることを目的として,簡単なインスペクション評価を実施する.今回つくったプロトタイプを使って,自分達で評価してみよう.
■評価用シートを作成する
1. Googleフォームのテンプレートから,「コピーを作成」する.
みんなで使うテンプレートなので絶対に直接書かないでコピーしてから使うこと!!!

2. 自分の情報に書き換え,その下に自分が考えたサービス内容を書き込む

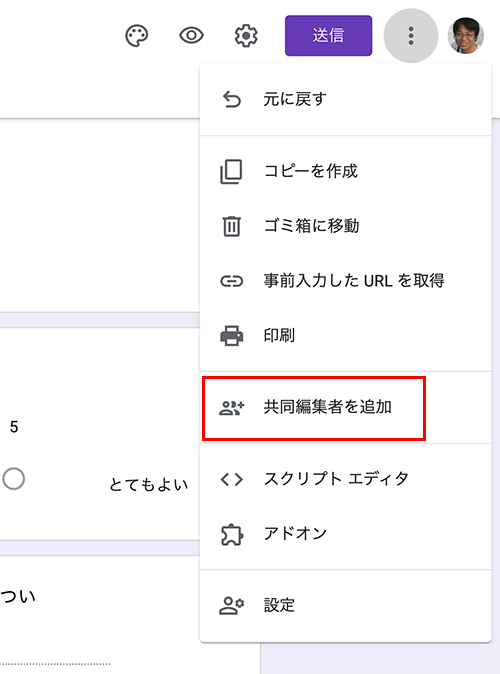
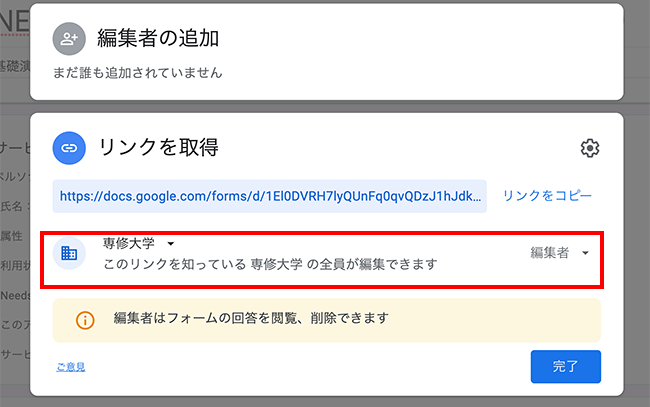
3. 共有設定を「このリンクを知っている専修大学の全員が編集可」になっているかを確認する.なっていない場合は変更する.


4. 右上の「送信」をクリックして,アンケートフォームのアドレスを取得する.アドレスをコピーする.

5.Discordの自分のチャンネルに,Figmaプロトタイプのアドレスと,いま作成したフォームのアドレスを書き込む
■ 実施方法
1. カードソートWSの時のグループで集合する.このグループが開発チームであると仮定し,メンバーで交互にチェックし合う.
2.ターゲットユーザの情況を明確にするために,ワークシートにしたがって想定される利用者(ペルソナ)のニーズを書き表す.
3. 評価目的を明確にして,範囲を設定する.今回で言えば,メニューにある情報から「自分が一緒に過ごしたい犬を選ぶ」ことである.
4. 最初の制作者は,サービス名と概要を説明し,狙いとするユーザのペルソナ,利用状況,目的,アプリのゴール,サービスのゴールを説明する.評価者はそれをメモする.
5. メンバーのうち誰か1名が,ペルソナ役を担当する.画面共有して,ユーザの心の動きを声に出しながらプロトタイプをゆっくりと操作する.他のメンバーはそれをよく観察する.
6. 終わったら,ワークシートの3つの観点を中心にディスカッションする.(5分程度),各自フォームに書き込む.
7. メンバー全員分繰り返す.
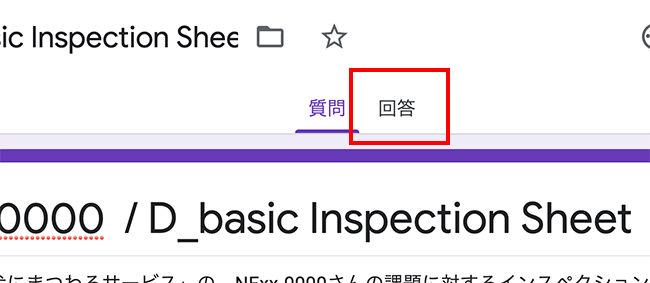
8. 全員のチェックが終了した後,自分のフォームに集まったデータを見る.「回答」のタブをみると見ることができる.

9. 元に自分の改善案を考察する.箇条書きで良い.
10. Discordの自分の個人チャンネルに,「インスペクション法を通して発見した,改善すべき点」を掲載しておく.丁寧にまとめてあればあるほどよい.
11. 課題としては指示しないが,改善点がわかったのであれば,空き時間をみつけて修正しておくと良い.
2|Webプロトタイピング
■ プラットフォームの違いと利用文脈
ご存じの通り,現在のインターネット利用は,デスクトップ型のコンピュータではなく,スマートフォンなどのモバイルデバイスへと大きく変化した.これは単にデバイスが変わっただけではない.
例えば,街中でランチを食べる場所を探す場合,スマートフォンの場合とPCの場合では,ユーザの知りたいことや同時に行う行動も,だいぶ違うことがわかるだろう.それらを考慮すれば,結果的にデザインするインタフェースも異なってくるわけである.
モバイルファースト(新規のWebサービスを開発するにあたって,まずモバイルでの利用を前提として,その後必要に応じてPCに展開していく概念)という言葉があるように.利用プラットフォームの違いは単なる画面サイズではなく「どのように」サービスに接するのかの違いと捉えてデザインしていくことの重要性が高まっている.
◎参考記事:
モバイルファーストの本当の意味と,実践方法 (1/5)
Googleがモバイルファーストインデックスを拡大させ始めた模様
■ Webプロトタイピング
作成したプロトタイプの評価を踏まえた上で,次の課題に取り組む.今回のプラットフォームはスマートフォン用Webサイトである.HTML+CSSにてプロトタイピングを行う.
HTML とCSS は,実装技術であるが,基本的な画面要素に絞ったことで,修正しやすいウェブサイト(ここではプロトタイプと呼ぶ)を作ることができる.
プロトタイピングツールは便利であるが,技術スキルは省かれている.諸君らはコーディングができることも重要なスキルであるので,コーディングの学習を兼ねてHTML とCSS で作ってみることにする.
3|HTML+CSSによるプロトタイピング
■ 1年生の教材の復習
Webプログラミング第2回 HTML(1):マークアップの基礎
Webプログラミング第3回 HTML(2):少し複雑な要素の記述
Webプログラミング第4回 CSS(1):見栄えと構造の分離
Webプログラミング第5回 CSS(2):より複雑なCSSの指定とボックスモデル
この辺でつまづいている人は,もう一回やり直すことを推奨する.
■ Webサイト開発環境を整えよう
VisualStudioCode(VSCode)の導入
VSCode公式サイトから最新版をダウンロードしてインストールする.
VSCodeの環境設定
まずは日本語化をする.左メニューのExtensionsを開き,「japanese」と検索して出てくるMicrosoft公式の日本語化拡張をインストール.

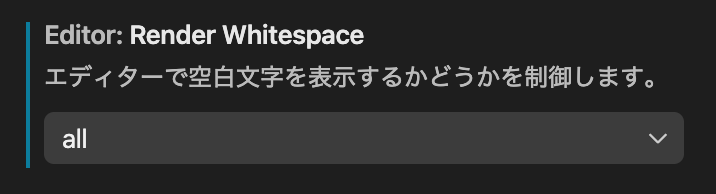
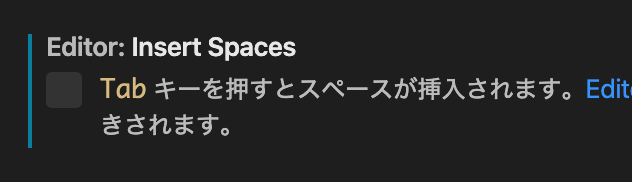
次に左下歯車アイコンから設定項目を表示する.Tabキーの文字送り数(各自で調整してOK),空白文字の表示を「all」に(コーディングでは必須の設定!),Tabキーでスペースの挿入のチェックボックスをOFFに設定する.



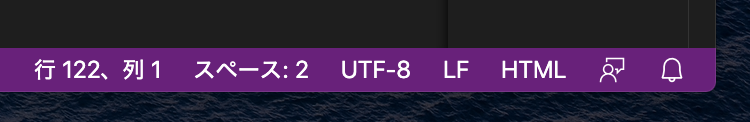
エディタ右下に表示の文字エンコードがUTF-8になっていることを確認する.もしShift JISなど他の設定になっている場合はUTF-8に変更して保存すること.

■ フレームワーク「Bootstrap」を用いたサイト制作
BootstrapはHTML5, CSS3, JavaScriptをベースにしたマルチデバイス対応のフロントエンド開発のフレームワークである. 一から細かな装飾のコーディングをする必要がないため素早く実機での動作確認ができ,実際のユーザビリティを確認できるというメリットがある. 2024年5月6日時点での最新版は5.3.3.
Bootstrap5関連情報:
・Bootstrap公式 / Bootstrap公式日本語リファレンス
・Bootstrap 5と4の違い:主要な変更点をまとめて紹介
参考記事:
・レスポンシブ対応のCSSフレームワーク25選
・最近増えてきたFlexboxベースのCSSフレームワーク
以下はBootstrap4までの情報なので最新版ではそのまま使うことができないものもあるが,参考資料として紹介する.
・Bootstrap公式 / Bootstrap4公式日本語リファレンス
■ サイト制作準備
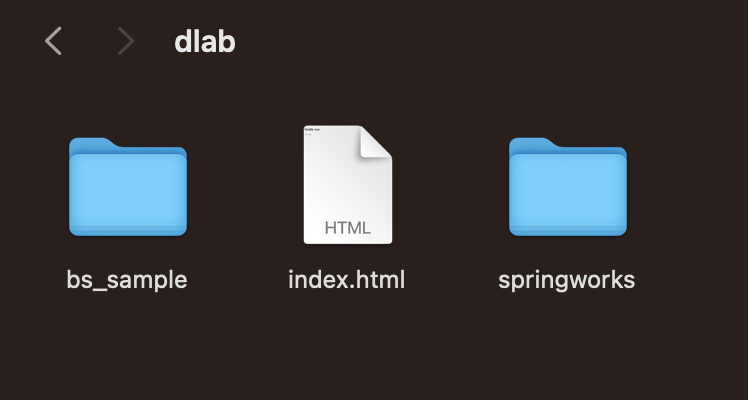
サンプルのダウンロード. まとめて圧縮してあるので,各自展開する. 展開したbs_sampleフォルダは,春課題提出時に各自がNetlify設置用に作成してあるdlabフォルダの中に移動すること. これでdlabフォルダ内にはindex.html,springworksフォルダ(春課題提出用),bs_sampleフォルダ(今日の授業用)の少なくとも3つがあるはず.

BootstrapのサイトからQuick startの2.Include Bootstrap’s CSS and JSの内容をコピーしたものを,エディタを開きペーストし,

- 2行目の lang="en" を lang="ja" へ
- 6行目の titleタグをBootstrap demoから各自のサービス名へ
- 10行目の h1要素を削除
と修正し,できたら先ほどダウンロードしたbs_sampleフォルダ内に名前をつけて保存する. ファイル名は「index.html」とする.(webサイトの各階層のトップページはindex.htmlとすることが標準的なため,index.htmlがwebサイトの各ディレクトリ内にあることは問題ない)
文字コードは必ず「utf-8」にすること.

ここまでできたら一度各自のdlabディレクトリ全体をNetlifyに再アップロードして,ブラウザで確認してみよう.
各自の学籍番号のURLで,https://ne2X0000-dlab.netlify.app/bs_sample/index.html に作成したページがアップロードされているはずである(この時点ではページ内には何も表示されないため,ブラウザのタブに自分で設定したtitleタグのサービス名が表示されていればOK).
ここまでの準備ができたら,以下で実際にBootstrapを利用したサイト制作を確認していく. ある程度HTMLを書き進めたら,
- dlabディレクトリ全体をNetlifyに再アップロードしてサイトを更新する
- 手元のhtmlファイルをブラウザで直接開く
のどちらかの方法で,正しくページが表示されるかを確認しながら進めること.
■ トグルメニューを用いたサイト
index.htmlに追記して,トグルメニューのあるサイトを制作してみよう.
通常のhtmlページ制作では,
- htmlファイルを作成し,HTMLを書く(=文書構造を記述する)
- cssファイルを作成し,上記htmlファイルに合わせてCSSを書く(=装飾を記述する)
Bootstrapを利用したhtmlページ制作では,
- htmlファイルを作成し,HTMLを書く(=文書構造を記述するところは同じ)
- htmlファイル内のHTML文書を追記し,Bootstrapが適用されるようにクラスを設定していく
では,以下の手順でHTMLの復習からBootstrapの使い方へと進めていこう.
[トグルメニュー制作:step1] まずはそのままHTMLを書く
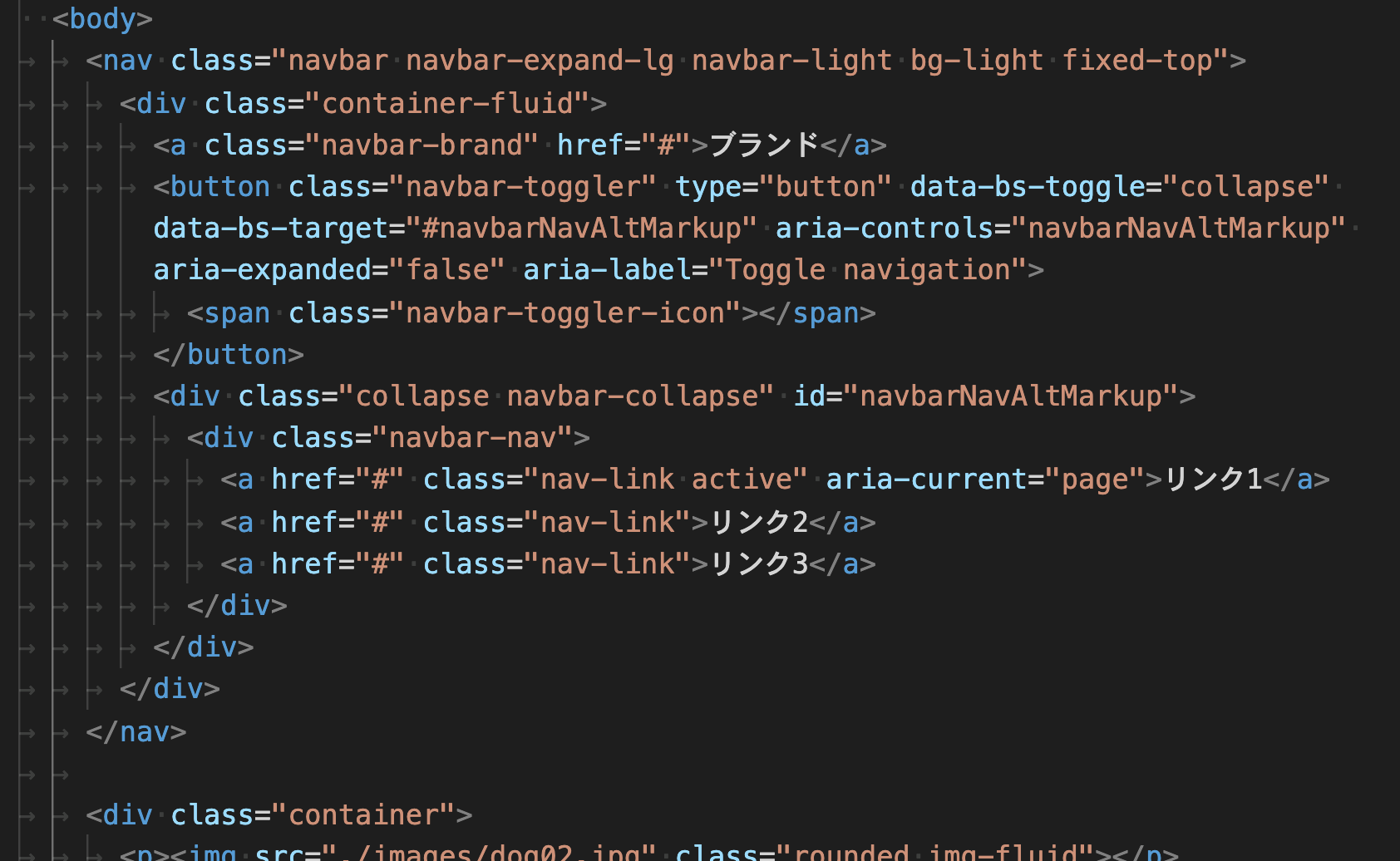
以下の画像を参考に,body要素内に画像,見出し,本文を入れたHTMLページを作成する.p要素にはページの折返しが確認できる程度の長さのダミー文章を入れておくこと.

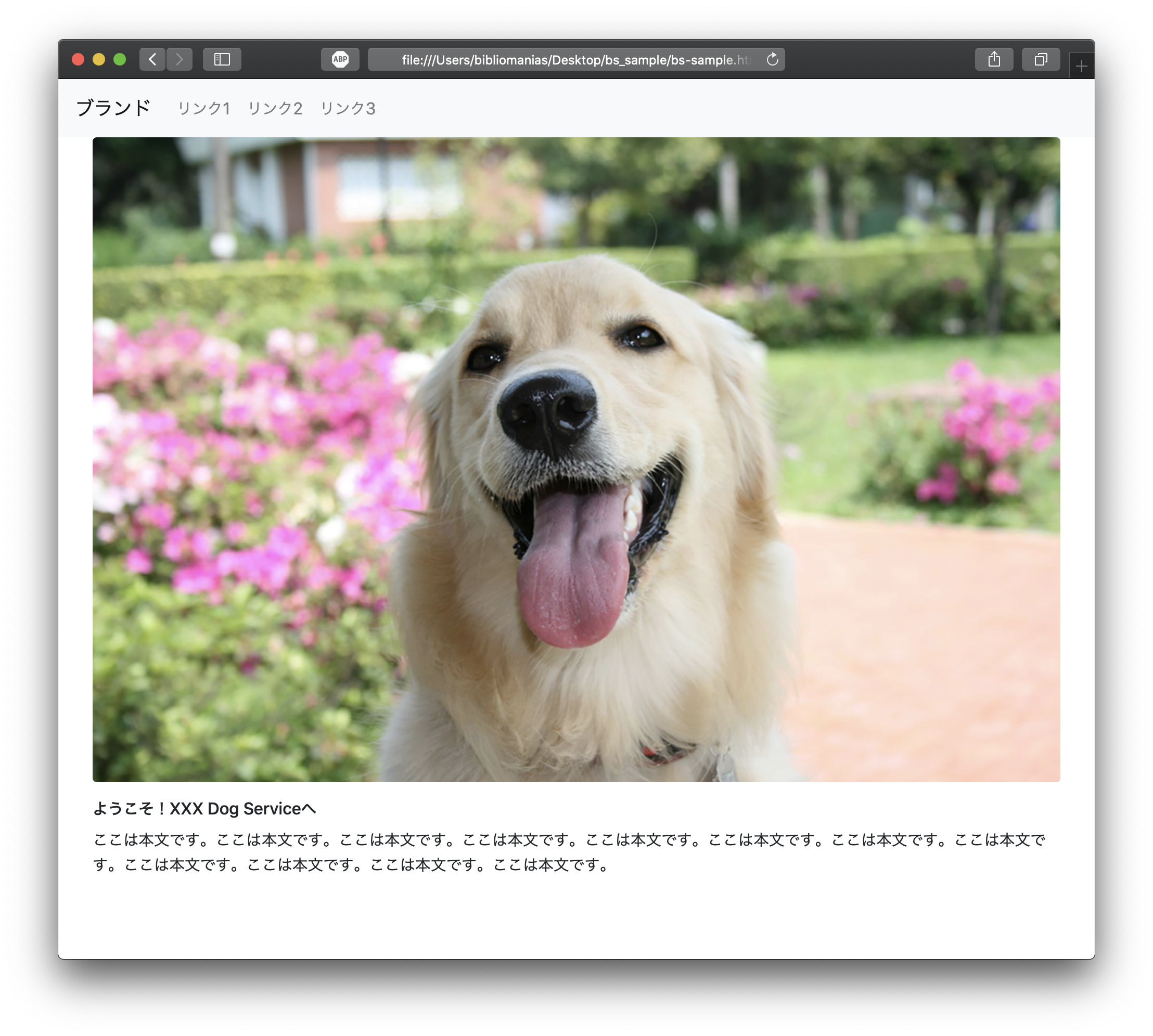
ブラウザで表示して確認すると,以下のようになっているはずである.

ここまでは素のHTMLでありCSSによる装飾もされていない.ここからCSSを記述して装飾する代わりに,HTMLの各要素にBootstrapに対応したクラスを設定することでページに装飾を適用していく.
[トグルメニュー制作:step2] Bootstrapの適用
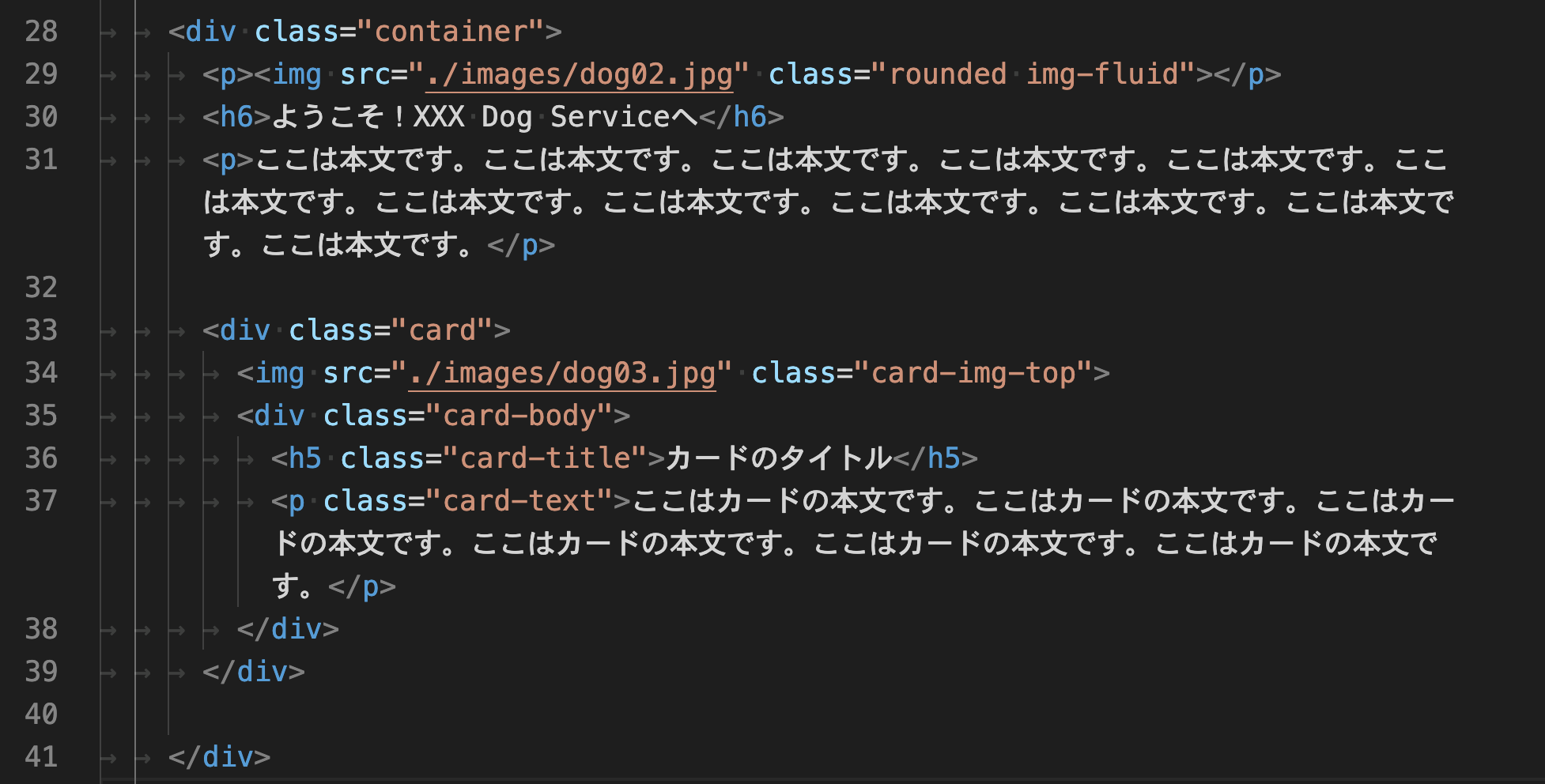
表示している画像,見出し,本文を含むようにcontainerクラスを設定し,Bootstrapによる装飾を適用する.以下の画像を参考にdiv要素で囲みcontainerクラスを設定する.

ブラウザで表示して確認すると,step1の状態から変わって,以下のように中央寄せになっているはずである.これは,Bootstrapがcontainerというクラス名での装飾を用意していて,それが適用されているからである.
- containerクラス:設定したブロック要素をレスポンシブ対応させ,子要素を中央寄せにする

このように,自分で作成したHTMLの要素に対してBootstrapが用意しているクラス設定をすることで装飾を適用していくのが,Bootstrapの基本的な使い方である.
同様に画像に対してBootstrapを適用する設定をおこなう.先ほどのページは画像のサイズについて何も設定が無く,ブラウザの幅が狭いと画像が右側にはみ出してしまう.

これをブラウザの幅に応じて自動的に画像をサイズ調整できるようにする.以下のように画像を表示するimg要素に対してもクラス設定をしてみよう.

ブラウザで表示して確認すると,img要素に追加したroundedクラス設定によって画像が丸角になっているのが分かる.また,img-fluidクラス設定により,ブラウザの幅に応じて自動的に画像がサイズ調整されている.
これをレスポンシブ対応といい,自前でCSSを記述して実装する場合は設計段階から考える必要があるため大変だが,Bootstrapを活用することであっという間に実装することができる.
- roundedクラス:適用した画像を角丸にする
- img-fluidクラス:画像をレスポンシブ対応させる


Bootstrapに対応したクラス設定はこのように複数入れることもでき,設定したクラス名に応じて[丸角にする],[サイズを自動調整する]等が個別に機能する.Bootstrapがどのようなクラス設定(=機能)を提供しているのかは,Bootstrap公式日本語リファレンスなどのリファレンスを各自で参照して使いたい機能を探そう.
[トグルメニュー制作:step3] ナビゲーションバーを入れ,トグルメニューに対応させる
Bootstrapを利用してナビゲーションバーを作成し,トグルメニューを入れる.ナビゲーションバーはコンテンツ部分(div.container)とは別の動作をするので,nav要素をdiv.containerの上に移動しよう.
ナビゲーションバー(navbarクラス)はナビゲーションを拡張したBootstrapの機能である.メニューを内包するようにnavbar要素を設定する.メニューはnavbar要素(ナビゲーションバー)内で動作するnavbar-navクラスとなる.また必要に応じてサイトブランド情報を置くリンク要素を追加できる.
- navクラス:ナビゲーション全体を設定する基本クラス
- nav-linkクラス:ナビゲーション内の項目をリンク要素に設定する
- navbarクラス:ナビゲーションバーを設置するための基本クラス
- navbar-navクラス:ナビゲーションバー内で機能するナビゲーションクラス
- navbar-expand-xxクラス:モバイル用にボタン切り替えを設定する(xxはサイズ指定:-sm|-md|-lg|-xl)
- navbar-lightクラス:文字を黒めにする(または-dark:白め)
- bg-lightクラス:背景を灰色にする(または-dark,-info,-primaryなど)
- fixed-topクラス:ナビゲーションバーをページ上部に固定表示する
- activeクラス:開いているページを明示するためにメニューの装飾を強調する
- aria-current="page"属性:activeクラスの要素に追加する(パンくずリスト用)
- navbar-brandクラス:サイトブランド情報を設定する(テキストと画像が入れられる)
- container-fluidクラス:navbarクラス内を全域指定することで横幅の調整をしやすくする
- navbar-collapseクラス:ブラウザの幅が狭い時に折りたたまれるものをここの中に記述する

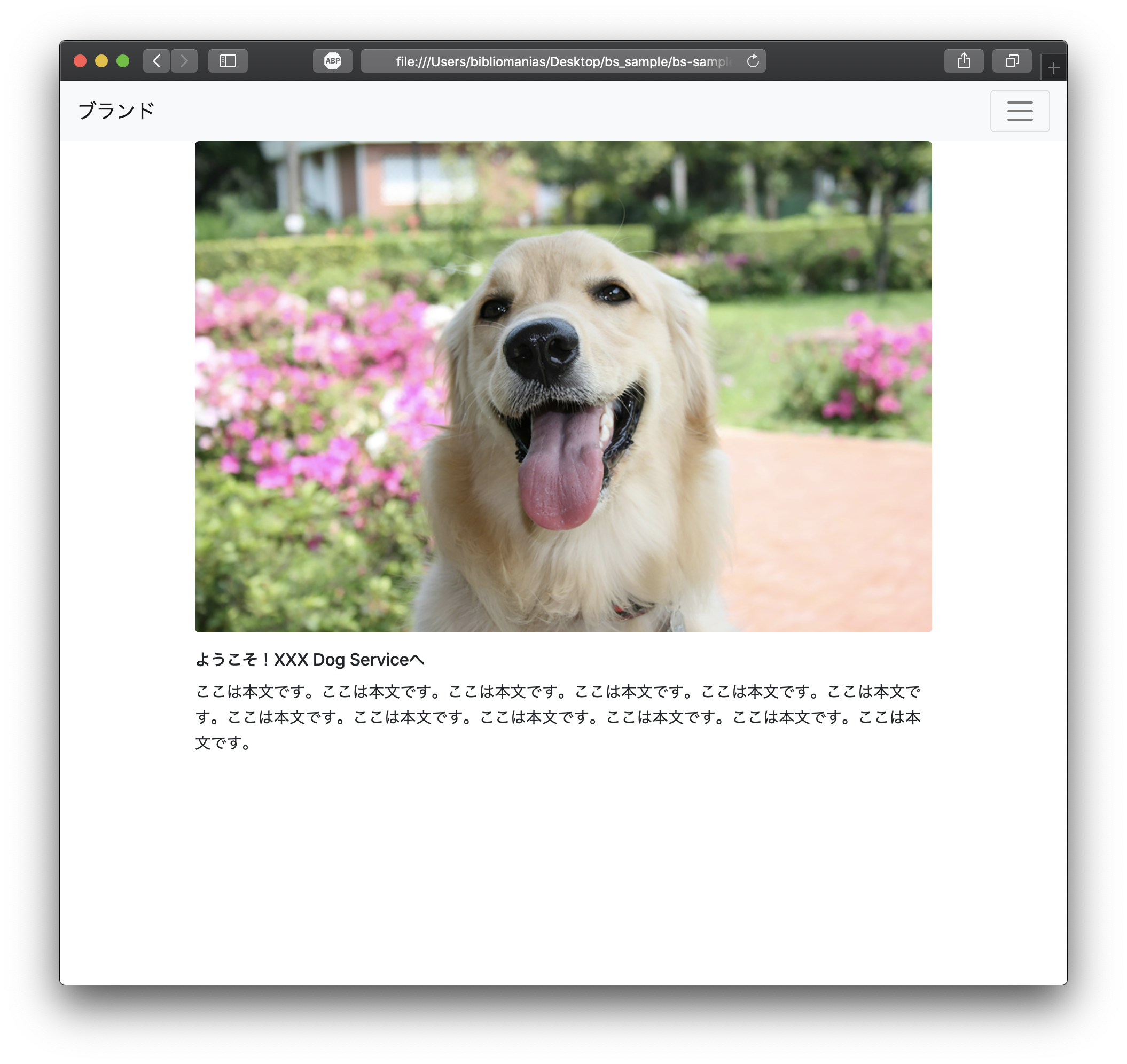
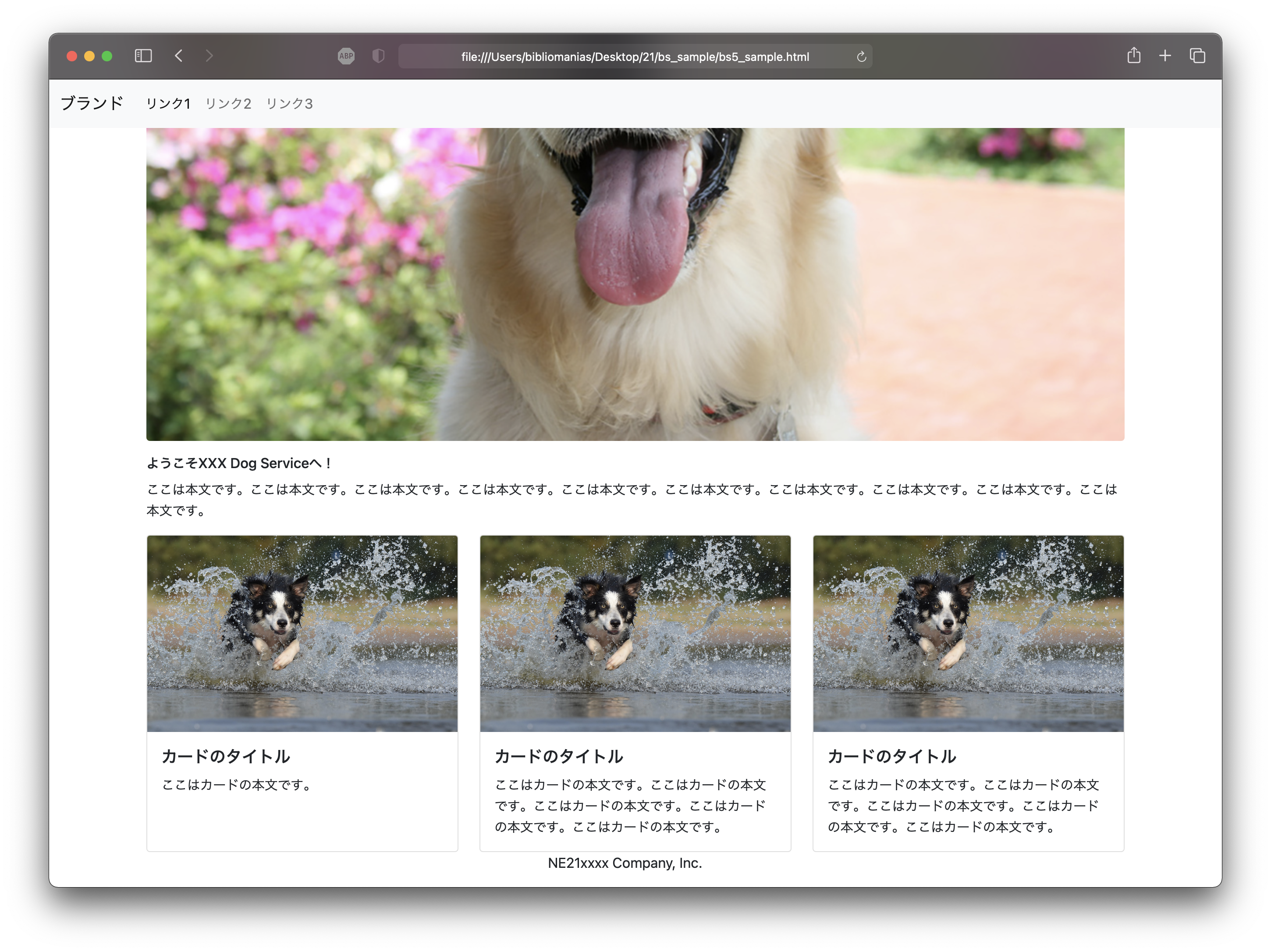
これで,以下のように表示サイズに応じてメニューの表示が切り替わるページになった.


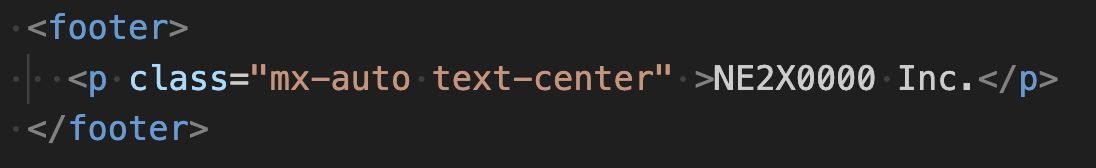
最後にdiv.containerの下にfooter要素を追加して,ページの完成である.
- mx-autoクラス:左右のmarginを均等にして中央寄せにする
- text-centerクラス:テキストを中央寄せにする

■ アクセスページの作成と相互リンク(授業時間外に各自で確認しておくこと)
index.htmlが完成したらファイルを複製して「access.html」とし,map.jpgを用いてアクセスページを作る.両html内のメニュー「リンク2」を「アクセス」に変更し,相互にページアドレスを設定して最初のページとアクセスページを行き来できるようにしよう.activeクラスがあるメニュー項目をナビゲーション上で現在のページとして強調することができる.
■ カードコンテンツの追加
index.htmlに追記して,div.container内にカード型のコンテンツを追加してみよう.
[カードコンテンツ制作:step1] カードを作る
cardクラスのdiv要素を作成し,中に画像領域(card-img-topクラス)とテキスト領域(card-bodyクラス)を作成する.テキスト領域には今回はタイトル(card-titleクラス)と本文(card-textクラス)を作成している(card-body内にはさまざまな要素に対応したクラスが用意されているのでリファレンスを参照のこと).
- cardクラス:カードコンテナを設定する基本クラス.中にコンテンツを入れる.
- card-img-topクラス:画像をcard上部に配置する
- card-bodyクラス:cardにテキスト領域を設定する
- card-titleクラス:card内テキストのタイトルを設定する
- card-textクラス:card内テキストの本文を設定する

ここでブラウザで確認してみよう.カードは,画像とテキストをボーダーラインで囲み1つのコンテンツコンテナになっているはずだ.デフォルトでは幅100%になっているので,後述のレイアウト設定で調整する.

[カードコンテンツ制作:step2] グリッドカードでレイアウトする
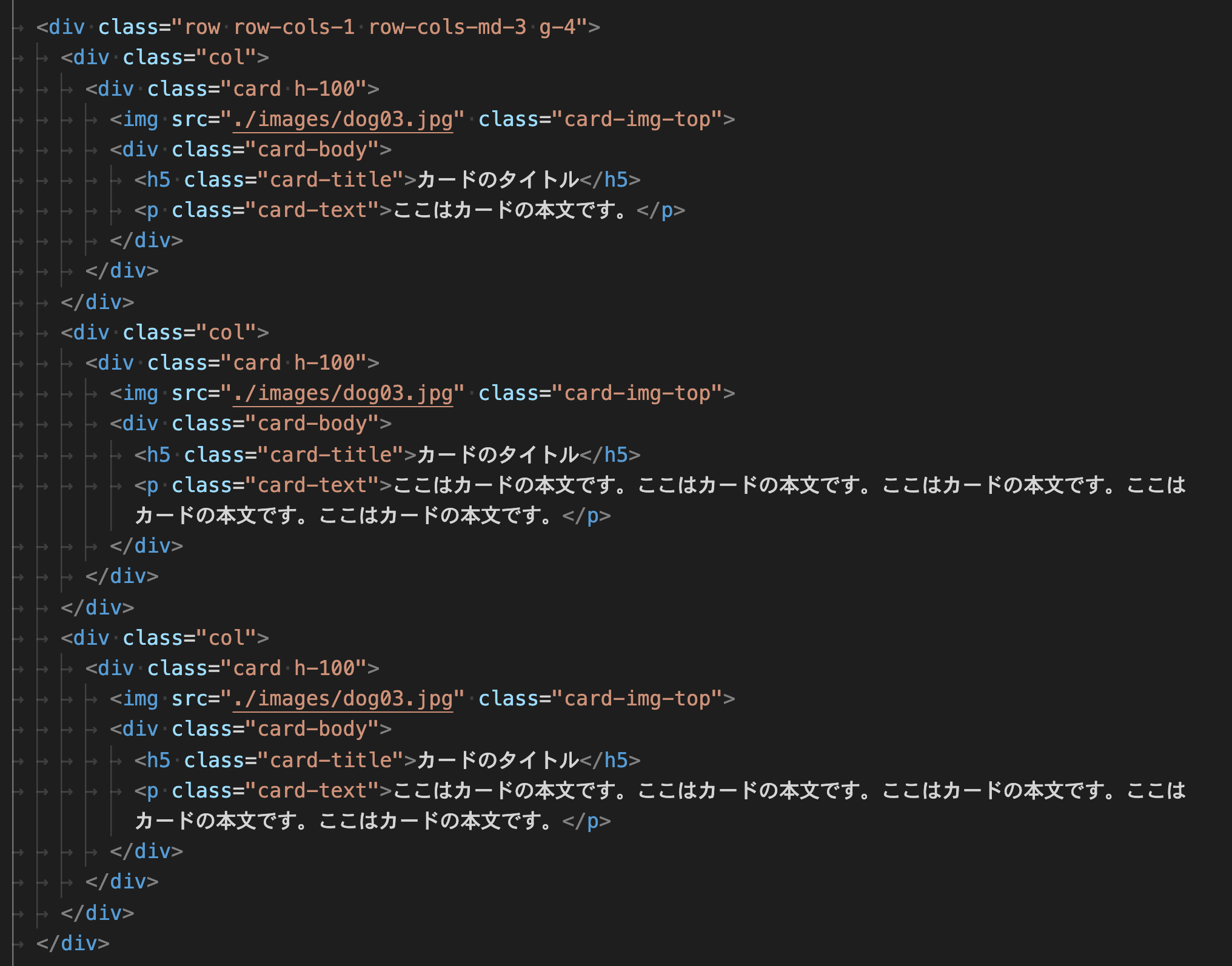
複数のカードを並べるためのレイアウト設定を追加する.カードのレイアウト方法は「カードグループ」と「グリッドカード」の2つの方法があり,今回はより柔軟にレイアウトできるグリッドカードでレイアウトする.グリッドカードはカードをグリッド内に配置してレイアウトする方法である.
※レイアウト手法としてのグリッドシステムとBootstrapでのグリッドシステムの実装(rowクラスとcolクラス)の詳細は授業後に各自で調べよう.
- rowクラス:行を設置してグリッドシステムの領域を設定する
- row-cols-1クラス:行内に1列のグリッド(=幅100%)を設置するスマートフォン表示用設定
- row-cols-md-3クラス:幅768px以上(-md)の場合に行内に3列のグリッド(=幅33%)を設置するPC表示用設定
- g-4クラス:グリッド間の余白ガーターに幅設定値4(2.25rem)を設定する
- colクラス:上記row-colsクラス設定を反映した列を並べることでカードが並んで配置される
- h-100クラス:カードの高さを揃える

グリッドカードを設定することで,colクラスの中に入っているカードは自動的にサイズ変更されてレイアウトされる(グリッドのマス目の数に応じてサイズが変わる).またレスポンシブ対応も設定しているので,ブラウザの幅に応じて1行のカードの数が変わっていることが確認できるはずだ.


cardクラスには上記のほかにもヘッダーやフッター,レイアウトや配色などで設定できる項目がある.詳しくはカードのリファレンスを参照のこと.
■ Chromeによるエミュレーション
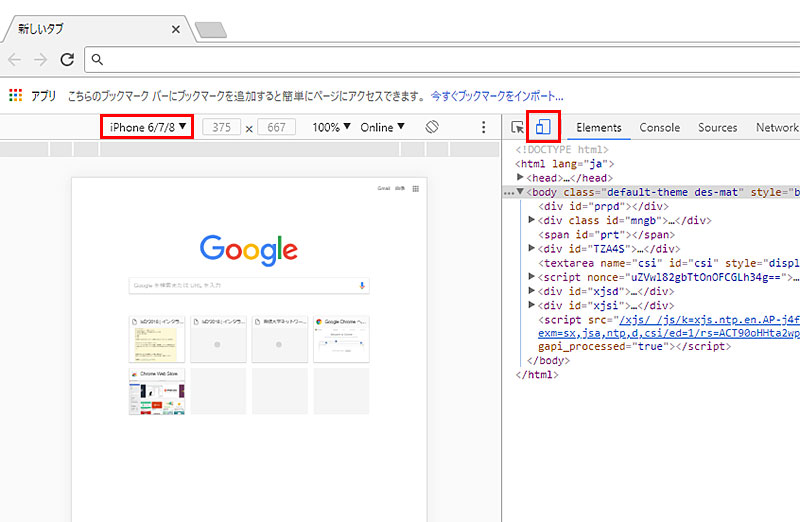
1. スマートフォンでのレンダリングを確認するために,Chromeのエミュレーション機能を使用する.ブラウザ右上のメニューから「その他のツール」→「デベロッパーツール」を表示する.

2. デベロッパーツールが現れるので, スマートフォン/タブレットのアイコンを押してデバイスを選ぶ. ここではiPhone6/7/8を選択する. スマートフォンではどのように見えているのか,動作を確認してみよう.

4|webサイト制作
各自が設計したサイトマップをベースにスマートフォン用webサイトを制作する. 上で練習した技術,Bootstrapのサンプルなどを参考にしながらサイトを設計してみよう.
ユーザは一体どのように,何を基準に情報を選択していくのか,カードソートワークショップ,インスペクション評価などの演習を通して気付いたことを反映して制作に取り組んで欲しい.何度も同じ題材だけで実施しているのは,間違いや理解不足のことを修正し,改善を反映していくためである.
ターゲットユーザのペルソナを十分に考慮し,ユーザの持つ前提知識,ユーザの目的,情報の分類の根拠について.シナリオをよく考えること.
課題要件
- ユーザの誘導していく上で不可欠な情報は
(正確な情報がない場合は想定でよいので)記載すること. - 犬の詳細ページは,1ページのみリンクしていればOK.
- 犬の詳細ページは,どのような詳細情報が出てくるのか,ちゃんと記述すること.
- ページがある部分のリンクは繋いで全部見られるようにする.
- 壁紙などの装飾は不要.
- 安易に「戻る」ボタンに頼らず,ナビゲーションを整備すること.
- ブラウザバックで戻るのは禁止する.
その他,制作要件は以下の通り
- HTMLやCSSの編集エディタは自由.
- 画像は前回のものを利用する.下の名称が邪魔な場合は自分でカットして可.
- 犬画像の大きさも調整して可.必要であれば著作権をクリアしたフリー素材を使っても良い.
- 見出しやパラグラフなど,HTMLとしての構造化とソースの編集は各自で行うこと.
- ファイル名は,適宜付け替える.(sample_xx1,2,3,・・・・ではなく,ファイル名だけで判断できるようにする)
- ページの各部分の余白は,読みやすくなるよう十分に配慮すること.
- 全ページにフッタを入れる.
以上の要件がクリアできれば完成である.はじめに描いたシナリオ通り,適切に見てまわれるか,自分でテストしてみよう.
5|今週の課題
◎問題:HTML+CSSによる可動するプロトタイプ作成
Figmaによるプロトタイプおよびサイトマップを元に,Bootstrap(HTML+CSS+JavaScript)を用いてサイトを実装しなさい.各自のdlabフォルダ内に新たにdogcafeフォルダを作成し,そのフォルダ内にサイトを構築してNetlify上にアップロードして,各自の学籍番号のサイト https://ne2X0000-dlab.netlify.app/dogcafe/index.html が適切に閲覧できるようにすること. 必要なリンクは全部繋ぎ,閲覧できるようになっていること.次週は各自が作成したサイトをもとに,簡易的なユーザーテストを行う.
完成後,本日学んだインスペクション評価を自分で行ってみる(友人にチェックしてもらうと尚良いだろう).
〆切:5月20日(月)13:00
自分のNetlify上のサイト +教員の指定する場所に提出.
◎次回予告
※次回演習では,最後の応用課題のガイダンスとグループ分けを行う.(体調に気をつけて)欠席しないように.