応用課題 = "あらわす"
6月24日|グループによる企画提案5
本日のMENU
1|進行確認
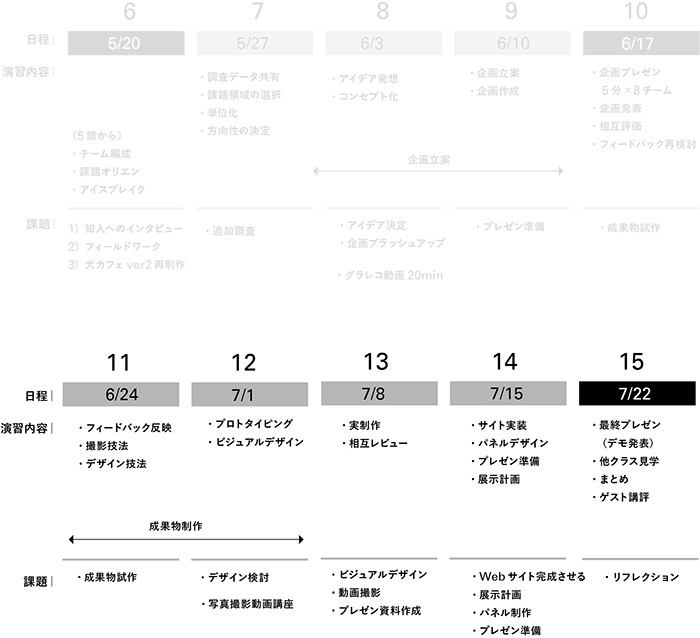
■今後の予定と本日のゴール

◎企画プレゼンの企画を修正するとともに具体化し、成果物の作成計画を立てる。
◎必ず担当の先生にGoサインをもらうこと
◎最終発表の要項と、ウェブサイトの仕様を確認し、計画を立てる
◎「グループワーク自己評価用紙」の項目を確認し、自分の取り組み態度について見直しをかけること。用紙は7/27 17:00までに提出する(提出先は担当教員の指示に従う)
2|成果物の形式について
■ 成果物をどうまとめるか
近い形態のものが存在している場合は、それらを伝えるものが、どのようなメディアを使っているか、どのように表現されているかをよく観察してみる。どこにもないものを作る場合は、どのようなメディアを使うと効果的かを自分たちでよく考える。
・アプリであればFigmaを用いたプロトタイプ
・体験ツアーなどであれば、自分たちで実演しているシーン
・実際のモノづくり など。
基本的にはどのような成果物になるにしても、それらを実際に展示することと、それを「映像」にまとめることを想定している。「デモンストレーション」に必要な技術、アプリがあれば自分たちでできる範囲で用意する。映像の尺は3分程度。
ネーミング・キャッチコピー・ロゴなどのブランディングは、見る側にとっては大変影響が大きいので少しでも魅力的なものになるように工夫すること。
※音源含めて著作権には十分に配慮する
※素材を使う場合は、可能な限り「いらすとや」以外を探す
3|成果集ウェブサイト仕様
■映像による解説
■仕様
G Suiteのサービスである「Googleサイト」を利用して成果をまとめるため、ウェブサイトの共同編集を行う。コードを書かなくてもだれでも簡単にサイトを作れるものであり、技術的にはあまり得るものはないが、最終課題では、時間が限られていることもあり、企画の中身とコラボレーション活動を優先する。なお、急速に進化し続けており、文字周りの読みやすさも改善されている。
ロゴ(Design by 伊川先生)

テンプレートはここから
・基礎演習D 2024 成果集(※ここを全チームで書き加えていく)
・練習用ページ(※かならず自分の場所にコピーしてから使うこと!)
・フィードバック用フォーム(コピーして使う。自分たちでカスタマイズしてよい)
#01~07 がclass1(7チーム)
#08~14 がclass2(7チーム)
#15~21 がclass3(7チーム)
#22~28 がclass4(7チーム)
#29~35 がclass5(7チーム)
#36~42 がclass6(7チーム)
昨年度成果集
■制作手順
1)基礎演習D 2024 成果集のサイトにアクセスし、表紙の自分たちのチームの箇所のデータ(画像、タイトル)を書きかえる。真ん中の「+」を押すと変更できる。タイトルにはすでにリンクを貼ってあるので間違って消さないように。
2)各チームの成果を掲載する「ページ」は#01から#42まですでに作成されているので、事前に指定した番号と対応させること。各チーム、1ページにまとまるように映像紹介とメイキングを作っていく。他チームのページは触らないこと。
3)同時にアクセスすると重いことが想定される。負荷分散のために、一旦「練習用ページ」上で制作する(必ずテンプレートをコピーして使うこと)コンテンツがまとまったら上のサイトに部分ずつコピペしてはりつけていくとよい。
4)メインの動画貼り付けは、いったんYoutubeに限定公開でアップしておき、右側の「挿入」タブ→「Youtube」からおこなうことができる。読み込まれたらテンプレートと同じサイズになるように拡大して、位置をあわせてください。(拡大するとカラムの補助線があらわれる。ページ左右余白の部分(50pxほど)を残して、12個のカラムの外側の線に合わせる)
5)メイキングの部分は、自由なレイアウトで制作していよい。レイアウトパーツや見出し、本文、画像などで構成する。ここに別途小さく映像を入れても構わない。見出しは必ずつけること。文字数も自由。
6)フィードバックのフォームも、テンプレートをコピーして設置する。(ここは他の質問などを追加しても良い)※相互評価シートは最終プレゼンの時にもあるので、相互評価で聞きそうなことはここで聞かなくて良い。
7)フッタには、テンプレートを参考に、「分割線の追加」「ボタン」「クレジット」をいれる。
8)「プレビュー」でデバイスごとの表示を確認することができる。
9)7/8に公開予定なので、それまでは公開ボタンを押さないように。なお、専修大のアカウントのみ閲覧できる設定になっている。
10)Google siteはかなり工夫できるので、どのような制作例があるかも知っておくと良い。
参考:28 Examples of Google Sites Websites、Pinterest
■メイキング記事
制作プロセスをふくめて楽しい記事にする。課題臭さは消して、諸君らが普段ネットで読んでいるようなコンテンツとして作成する。
等料分割の映像で経験したように、普通は見えない制作プロセスを描くことで、違う見え方をしてくる。途中の苦闘や、うまく行かなかったことも、効果的にアピールすれば面白いコンテンツに転化する。
4|発表会要項(予告)
日時:7月22日(月)14:50~18:30
3号館7階「蒼翼の間」にてデモ発表。
交替でプレゼン,全クラスを乗り入れて見て回れるようにする
◎成果物(必要なものは揃える)
◎机の上は各チームで演出する.テーブルクロスや小物など.
◎看板としてのA3のパネル2枚(スチレンボード利用)※のちほどテンプレを配布する
ロゴ,キャッチコピー,商品解説,メンバー氏名
◎特別ゲスト:株式会社サトーの皆様
◎OBOG、企業のデザイナーの方々にもゲストコメンテータを打診中
5|今週の課題
◎ガントチャート作成
予定スケジュールと役割分担、進行状況をまとめたものは「ガントチャート」と呼ばれるが、Googleスプレッドシートを利用して、7/22までの4週間のガントチャートを作成する。
コツは「映像制作」などとまとめてしまわないで、解像度を上げればシーンごとの撮影や図版制作、サウンド、編集、アップロードなどにタスクは分けられるので、適度に分割することである。だれがどこをいつまでに担当し、受け渡するのかを全員が把握できるようにしておくこと。
Discordの各チームボードにリンクを掲載しておく。これは成績のためではなく、自分たちの活動を円滑に行うためであるが、スタッフが見れるように、閲覧権限を確認しておくこと。
〆切:7/1(月)13:00 Discordの各チームのボード
◎成果物の制作
それぞれのチームで、計画に合わせて進めていく。


