応用課題1 = "あつまる"
5月20日|グループによる企画提案1
本日のMENU
1|提出課題の共有とふりかえり
■ 簡易ユーザテスト(10分×3=30分程度)
作成したWebプロトタイプを元に、簡易的なユーザーテストを行う。
前回同様にフォームのテンプレートをコピーして設置する。(そのまま書かないこと!!)テンプレートの情報を書き換えて自分のフォームを作成する。クラスのdiscordの自分のスレッドに、「課題(Webサイト)のアドレス」と「評価シートのアドレス」を投稿する。
自分のチャンネルから、すぐ下に位置する3人分を評価し、記入する。評価者は、ペルソナを参考に、自分が該当するターゲットユーザとなったつもりで評価する。アップされてないもの、欠席者は飛ばしてその次の人を評価する。
■ 各自で回答する
制限時間まで評価シートを記入する。3名分の評価シートを提出する。
■ 自己評価(10分程度)
制限時間になったらシートに回答が記入されているはずなので、自分で確認してサイトの改善に役立てる。
クラスルームに、 最後のふりかえり用シート「自己評価シート/改善点のまとめ」を用意してあるので記入する。自分の作成したサイトを振り返り、自分が他人へ行った評価、他人から自分が受けた評価と比較考察しながら、どこが不足していたか、どう改善すべきかを検討する。
(※このシートがもっとも重要。記入後、クラスルームに提出する)
■ 再制作
問題点を検討した後、翌々週(6/3)までに改善する。ここまで行ってきたように、デザインする行為は、つくって、提出して完結するのではなく、まず考えて→作って→評価されて→振り返って再び考えて→再び作る、というサイクリックなプロセスを経て行われる。自分だけでは分からなかった視点をとりいれながら修正し、その中で完成度を上げていくことが大事である。
これから諸君らがインターンシップや入社試験に申し込む際に、自分の学習履歴を示すポートフォリオを求められることは多い。単に先生に言われた通りに取り組み、提出することをゴールとした「やりっぱなし」の課題ではなく、自分でやってみたことから何に気づき、どのように改善しようとしたのか。自分でとった判断を見直し続け、どれをどう語っているかは、まとめられたものを見れば一発でわかってしまう。それらは仕事のパートナーを探している側の目からは、非常に重視されることでもある。いま取り組んでいることも、ただ単位取得のためではなくて、それを通して何を実現しようとしているのかを問い直していこう。
■ よいウェブサイト/アプリケーションを作るためには
HTMLやCSS、JSといった実装技術は、ウェブサイトを構築していく全体の工程ではいわゆる「下流」に属する工程で必要となる技術である。何かを実現するための技術を習得することは大事だが、それだけではつかいやすいウェブサイトやアプリを作ることはできない。
誰がつかうのか?そこでなにをするのか?なぜつくるのか?・・・そういった文脈のなかにある「目的」も重要だ。これらの目的を支える方針は「上流工程」と呼ばれる。目的を考える思考力と実現する技術力は重要な両輪と考えて、バランスのとれた学習を行うことを意識しよう。
また、問題が「ヒトゴト」のままでは、依頼してくれた人を感動させることはできない。よい仕事をする人は、人一倍のこだわりや思い入れをもって仕事を行う。今回のように事前に用意されたキットでは、思い入れはそれほど生まれないかもしれない。しかし、犬と遊ぶ楽しさを実際に経験することで、問題は違って感じるようになる。今後、自分でこうした課題解決に取り組む際には、問題を深く読み込み理解し「自分ごと」として取り組むよう心掛けてみよう。

(Webディレクターとして就職した、ある卒業生の新入社員の頃のつぶやきより)
■ プロフェッショナルとしての情報設計の業務
今回のような小規模ウェブサイトの設計は、「静的な」HTMLなので、比較的簡単な問題である。しかし、何千、何万ページもある大規模ウェブサイトのような場合は、データベース等のコンテンツ管理システムが利用され、部分ごとに動的なページ生成が行われるため、画面遷移や画面内の情報要素も大変複雑になる。(例えばアマゾンなどのショッピングサイトを見てみよう。これらはソースコードを自動で書く技術によって動的にページが生成されている)
こういった情報を設計していく作業は、開発の上流工程において専門的職能として位置づけられている。色や形といった表面のデザインを決める前の段階で、情報の構造化を行い、名称(ラベリング)、情報の繋がりと誘導(ナビゲーション)の設計など、ユーザに向けて情報を組み立てて有用なものにするスキルのことを、建築の設計に見立てて情報アーキテクチャ(Information Architecture)という。現在では、Webディレクターという職種の専門性に含まれることがおおくなっている。
■ ウェブサイト設計における5つの階層図
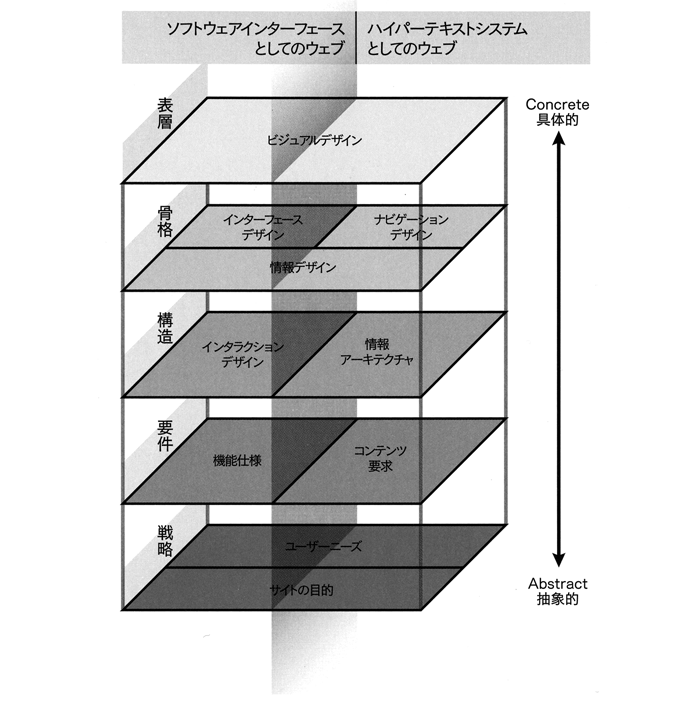
インフォメーションアーキテクトの先駆けであるJeese James Garrettは、Web構築時に考慮すべきことはユーザにとっての経験(エクスペリエンス)であることをいち早く主張し、それを構成する問題の次元や方向性が異なることを整理し、5つの階層を持つ図にまとめたものを公開した。今から約24年前、2000年のことである。

これによると、もっとも具体的な「ビジュアルデザイン」からもっとも抽象的な「ユーザーニーズ」の階層まで、「表層」「骨格」「構造」「要件」「戦略」の5つの階層に分かれている。またそれぞれの階層には「ソフトウェアインタフェース」としての側面と、「ハイパーテキストシステム」としての側面がある、とされている。
「ユーザのため」と口で言うのは簡単そうに聞こえるが、この図で明らかなように、それを実現していくには様々なレイヤーがある。ウェブサイトやアプリ構築に必要なのは、決して表層にあたるビジュアルデザインや実装の技術(HTMLやCSSなど)だけではない。それら以外の目に見えにくいことにも着目して取り組む必要がある。そうしたレイヤーごとの理解や、さまざまな事象に対する知見や経験を兼ね備えることがなによりも大切なことだと言える。
今回の課題で取り組んだ内容が、上の5つの階層でいうと、どのあたりに対応していたのかをよくよく見直し理解を深めておこう。
出典:The Elements of User Experience User-Centered Design for the Web
2|導入課題、技術課題ふりかえり
■リフレクション
導入課題1、導入課題2、技術課題についてのリフレクション(見直し)をワークシートに記入する。演習科目は「やった」ことに加えて「何がわかったか」「次にどうするか」の経験知が重要であるので、できるだけ具体的に書くこと。
クラスルームにテンプレが置かれているので、記入する
→クラスルームに提出する。
提出日は、原則として6/10(月)14:50までとする。
3|応用課題「急がば回ってみたくなる(かもしれない)」(グループ課題)
■「急がば回ってみたくなる(かもしれない)」展
グループで以下のテーマの課題に取り組む。
スライドはこちら。
Z世代と呼ばれる皆さんの経験をもとに、単に輸送されるのではなく、世界を移動すること・その中で感じることを豊かにするための「サービス」、あるいは別の角度から楽しめる「コンテンツ」を、企画提案してください。
ミュージアムで「急がば回ってみたくなる(かもしれない)展」という展示会が開催されると仮定して、チームごとに、アイデアを具体化したプロトタイプ/映像/言葉、およびそれらのメイキングを制作してください。 Maas(Mobility as a service)、外出支援、位置ゲーの応用など、身体を伴う移動を楽しく変える活動を幅広く題材とします。
■ 要件と留意事項
*この応用課題が基礎演習Dの本番であり、基本的な目的は、ゼロから学生諸君のチームの中で知恵とスキルを出し合い、メンバーが納得できるようなアウトプットを具体化することである。
*成果物は、アプリやウェブサイトのようにデジタルで完結するものでも、物理的な「体験装置」でも、どちらでもOK。
*成果物は、かならずしも完全な実装まで到達する必要はない。共感力のあるストーリーと、それをできるかぎり具体化したプロトタイプ/ 表現物を提示すること。あるいは実験的イベントを自分たちができる範囲で実施してみること。
*基本的には利用する技術は自由だが、RFIDの会社「株式会社サトー」様に協力いただきますので、RFIDの新しい提案とつながれば、なおOK。(技術主導でアイデア出すと失敗しやすいので、ムリに繋げる必要はない)
*実用性のある「サービス」も、楽しい「コンテンツ」も、アイデアの斬新さ・展開可能性を中心に、教員や特別ゲストだけでなく、学生相互の視点を含めて多角的に評価する。
*この課題では、解を自分たちで考えることが重要であるため、幅広い答えを許容するが、模倣やパクリのプロセスをたどることは禁止する。ただし、よく考えた結果、なにかに似てしまうことは許容する。 したがって、試行錯誤の過程をみるために、途中でどう進めたかを記述したメイキングの記事を書くことを課す。
4|チーム編成とスケジュール
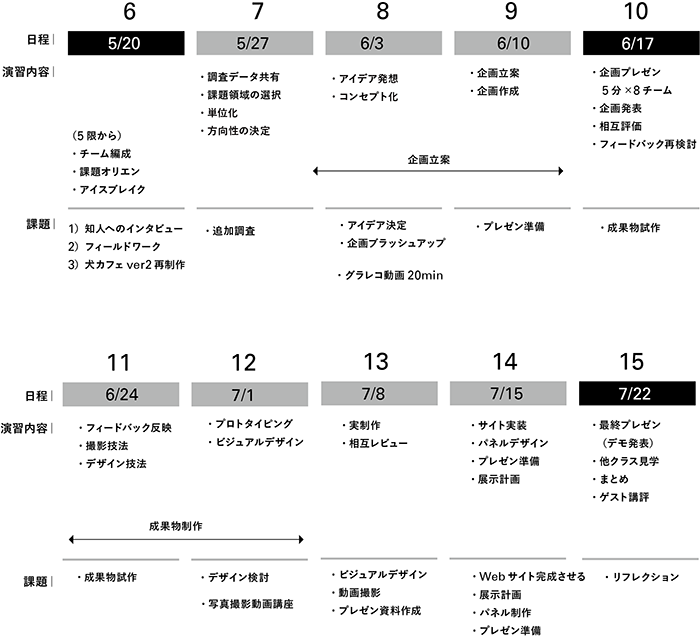
■スケジュール
導入課題1(等量分割)、導入課題2(トレース)、技術課題1(犬にまつわるサービスのメニューとウェブサイト)、と基礎的な技術を学んできたことを展開する。それらのスキルと考え方を実際に応用し、商品企画を行い、世の中に提示してみる、という段階に入る。
5/20~6/17までが企画フェーズ、6/24~7/22が成果物フェーズである。

タイトなスケジュールになるが、ご存じのように基礎を学ぶ段階は短い。この課題が終わるころには、2年生も半分終わり、夏休みである。
■ チーム編成
教員、アシスタントの指示で、チーム編成を行う。4人一組を標準とする.
チームメンバーが決まったら連絡先などを交換し、情報共有できる場所をつくること. また、メンバーリストをDiscordのグループチャンネルに提出すること.
5|"ヒントを見つける"ためのフィールドワーク
■ フィールドワークとは
フィールドワークとは、インターネットや文献調査といった自分たちのホームグラウンド(教室)を出て、実際に現地に足を運び、当事者との関係を深めながら、断片的なデータを集めていく方法のことである。要するに「事件(問題)は会議室で起こっているんじゃない、現場で起こっているんだ」ということである。
具体的な方法は主に3つ。
1)自分たちでもやってみる
2)観察する
3)話を聞く(インタビューする)
これらからデータを集め、分析していくことを通して、「なぜその人達はそうしているのか」「どのような仕組みになっているのか」など、誰も答えを知らないぼんやりした問いを解き明かしていく。フィールドワークによって調査・記録する手法およびその記録した文書のことをエスノグラフィーという。これは、もともとは文化人類学・社会学の研究方法であるが、今日では商品開発やマーケティング、デザインリサーチなどにも欠かせない有効な方法として重要視されるようになり、社会の中で幅広く行われている。
アンケートのような「量」ではなく、フィールドワークでは「質」をしらべる。
アンケートでは、例えば「大学生はどのくらいの時間勉強しているか」という事実については正確に調べられるとしても、「なぜ勉強しないのか」には有効に答えられない。さらに言えば「どうすれば学ぶことは楽しくなるのか」という問題解決につながるヒントは発見しにくい。これだけものが溢れている社会において、本当に人々が欲しい製品やサービスを生み出すことをめざすならば、表面からは見えない物事の真の意味を深く洞察することが必要である。
参考記事1:顧客インサイトの分析手法&活用事例まとめ|生活者の「体験価値」深堀りの重要性とは
参考記事1:世界No.1生活用品メーカーP&G社長もペコペコ!? 意外な影の「ボス」とは
問題は最初からは目に見えないからこそ、地道に現場に足を運び、問題をすこしづつ見出していくこと、そして問題へ入り込む中で自分ごとにする(共感する)ことが大事なのだ。

参考:シンガポールでのフィールドワーク。滞日外国人向けアプリをつくるために、まずは自分たちが外国人になって知らない街で行動してみる。
(過去の上平プロジェクトの活動より)

参考:フィールドワークによって集めてきた質的なデータを統合する
(過去の上平プロジェクトの活動より)
本当はフィールドワークとは数ヶ月〜数年かけてコミュニティに参加して深く行うものであり(例:暴走族のエスノグラフィー)、1日だけのものは足元にもおよばないが、入り口として行ってみるだけでも、いろいろと発見がある。まずはあたりまえの自分の周囲をよく見渡してみよう。
■ 情報収集(フィールドワーク / インタビュー)
今回のフィールドワークは学問のためではなく、問題を自分ごとにすること、アイデアを発見するためのデータを集めてくること、の2点を目的とする。ここでは「ヒントの素」と呼ぶ。直接の「答え」ではなくあくまでも「ヒント」の、そのまた「原材料」である。自分がその場で思い付かなくても、集めてまとめ直す過程で、思いがけないことに気付くかもしれないし、何気ない一枚の写真が他のだれかをひらめかせるかもしれない。
7|今週の課題
■ 今週の課題(3つとも行う)
今週は、課題対象をよく知るための、予備調査を行う。それぞれの方向から「ヒントの素」を集める。ヒントはどこに転がっているかわからないので、足を運んでみることは大事である。今の段階ではとにかくさまざまな方向からデータを集めてみること。データを集められなかったら、その分ヒント不足で苦しくなることは当然である。自分はチームの仕事に貢献できないかも、と不安に思う人は、他人よりも多めに収集してくること。数を打てば当たりも増えるものである。
1:移動に関する「前提知識」を得る
1-1 移動に関する論文・記事を読む
スライドで引用した『<移動知>の身体化について─徒歩旅行と輸送─ 』(3ページ)を読む。Newspicksの『通信が普及しても、なぜ人は「移動」したがるのか【全8回】』の記事をすべて読む。またチームメイトとの議論や今後の方向性の検討に貢献できるような、上記以外の参考文献・記事を自分で調べ、チームメイトに共有する。
1-2 株式会社サトーのコンテンツ「教えてサトー先生」を読む
「教えてサトー先生」の記事1〜3話すべてを丁寧に読む。また「業種別RFID活用図鑑」にも目を通してRFIDがどのように活用されているかを把握しておく。
1-3 書籍「 MaaS モビリティ革命」と「シェアサイクル」経験
春課題の「MaaS モビリティ革命」とレポートを再度読みかえす。
「批評の教室」を選んだ人は、MaaSに関する動向の記事を探して読んでみること。また本書で取り上げられている移動サービス「LUUP」や、レンタル自転車サービス「ダイチャリ」「ドコモ・バイクシェア」などを実際に利用してみて、自分で体験して見て感じたこと、わかったことをまとめておく。(春に乗った人は今週は省略してOK)
1-4 調べたことをまとめる
1-1,1-2,1-3を通して知ったことから、何がわかったか、またどんなことが重要になると考えるかについて自分なりに考えたことをまとめ、次回演習のグループワークで使えるように用意しておく(文字数自由)。それとともに、教員確認用にPDFに書き出したものを各自のDiscordの個人チャンネル/ ClassroomにUPしておくこと。
〆切=5/27 13:00
2. チーム内でのインタビュー調査
以下の質問を含み、理由を掘り下げながらインタビューしてみること。
Q1「このグループ課題を通して、あなたが達成したいことは何か」
Q2「徒歩旅行(散歩、街歩き、サイクリングも含む)をどのくらいしているか」
Q3「徒歩旅行には、春の事前課題〈アルファベット観察体操〉も含まれる。普段は見過ごしている自然物を観察したはずだが、その経験を通して気づいたことはないだろうか」
Q4「定期的に行きたくなる“場所”はあるか。それはなぜか」
Q5「1日の平均歩数や移動距離はどのくらいか。平日と休日や時間帯ではどのくらい違うか(※スマホに記録されている)」
Q6「あなたのものさしには、コスパとタイパ以外にどんなものがあるか」
みんなの都合を合わせてどこかで集まり、相互に質問し合う。対面でもオンラインでもどちらでも可。オンラインの場合、できればクラスのDiscordをつかうこと。合計2h程度(4人それぞれがインタビューされるとして一人30分程度、もちろん長い分にはかまなわい)一問一答では終わるのではなく、深く掘り下げながらインタビューしあうこと。
インタビューの方法については、昨年度に学んだ入門ゼミの教材なども参照する。また、インタビューデータを次回使えるように用意しておくとともに、PDFに書き出したものをDiscordの課題チャンネル / ClassroomにUPしておくこと。どんなことを調べればいいか不安になるかもしれないが、行動してみればヒントは必ず発見できる。
〆切=5/27 13:00
3. Webプロトタイプ課題の再制作
今回のユーザ評価を通して判明した問題点について改善を行い、改良版(ver.2)としてClassroomに提出しておくこと。また課題とは別に、今回の改善ポイントを記した文書も提出すること。
〆切=6/3 13:00
4. リフレクション
導入課題1、導入課題2、技術課題についてのリフレクション(見直し)をワークシートに記入する。演習科目は「やった」ことに加えて「何がわかったか」「次にどうするか」の経験知が重要であるので、できるだけ具体的に書くこと。 クラスルームにテンプレが置かれているので、記入する →クラスルームに提出する。
〆切=(原則として)6/10(月)14:50


