技術課題 = "みちびく"
5月6日|情報の設計2
本日のMENU
1. 提出課題の共有とふりかえり
■閲覧
提出されたメニュー(情報の分類)を級友と共有する。
情報の整理整頓やラベルの付け方による、全体像の違いを理解する。
■編集することで他者に伝わる情報になる。
同じデータ(犬カード)を扱っているのに、ターゲットユーザの設定・基準の決め方・ラベルの付け方によって違う意味がうまれることが理解できただろうか。データそれ自体には意味はなく、なんらかの意図をもって編集することによって、人々が使える「情報」になるのである。
今回は全員同じカードを使って実施したわけであるが、通常、素材となるデータはカードのようにわかりやすくまとまっているわけではない。枚数も粒度も決まっていない。それらを考慮した上で設計するとなると、同じデータを扱っていても相当な差がでることが分かるだろう。
このように、なんとなくの判断が積もり積もって結果が形成されるものは今回のメニュー作成に限らない。プレゼンテーションやレポート作成など、自分の考えを表現して他人に伝えるものすべてにおいて通じる。
■「情報をつなぐ」ために考慮すること
こうした情報の設計においては、数学のような絶対的な解というものはない。だが、なんらかの根拠を元にしたうえで、もっともふさわしい解(最適解)を探っていくことは可能である。では根拠とは一体なんだろうか。自分でどこかのウェブサイトを使う場合を考えてみよう。それは作り手側の理屈だけでは見えてこない。最終的にそれを利用するユーザ側の視点に立つことがなによりも重要である。
前回のワークショップで取り入れたことで、大事なことが二つある。
・コンセプト(ユーザと目的)を設定したこと
・一人で考えずに、グループワークで行ったこと。
ターゲットユーザを設定することで、「その人のために」「何を」「どのように」を予想される前提知識やその人の目的にあわせて組み立てていくことができる。その人は何を知りたいのだろうか?逆に言えば、そこを考慮しないと「情報設計」ではなく、自分の中の思い込みでしかない。
もう一点、今回の課題はグループワークで行った。われわれの学部ではグループワークが多く行われる。では、グループワークを行う意味はなんだろうか? 決して、狭義のコミュニケーション能力を上げるような「仲良くやる」「集団の中でうまく空気を読む」ことが目的なのではない。勝手にそう思い込んでいる人も多いが、それらは実は表面的なことにすぎない。今回で言えば、自分だけでは捉えられない他者の視点を取り入れることによって、より適切な解を探るためである。
例えば、今回のようなメニュー作成の解というものは、自分の視点だけでは絶対に解けない。ひとりで一生懸命必死で考えても、その結果が他人にはわかりにくい分け方になり、使う人が間違ってしまうのであれば、全く意味がない。(だから本当はユーザテストをして検証していく必要がある)
しかし、共同作業を行うことで、分け方ひとつとっても、他者の見方から学ぶことは山ほど有る。ちょっとした一言や行動で、知らず知らず持っている自分の思い込みを修正することが出来る。他者がどう理解するかを知ることで、みんながよりわかりやすいと思われる方法を探ることができる。絶対的な正解はないからこそ、他者の理解の仕方に学ばなければならないのだ。
2. プロトタイピング
デザインのアイデア段階で、簡易的に実体化したプロトタイプ(原型)をつくって検討する手法のことを、プロトタイピングという。[ →第1回教材 ]
誰もみたことがないモノをつくる場合、頭の中で考えているだけではいつまでたってもイメージは具体化されないし、他者の視点を取り入れて洗練されていくこともない。そこで、まずはとりあえず見えるようにして、アイデアをぶつけ合い改良していくことを前提とした「たたき台」を作っていく。修正を加えながら徐々に精度を上げていく、という方法である。
プロダクトだけではなくシステムの画面ユーザインタフェース(UI)を設計する場合も、プロトタイプをつくって検討するのはごく基本的なやりかたである。業務でも、通常、UI設計と実装は別の専門性であり、担当者がそれぞれ存在する。

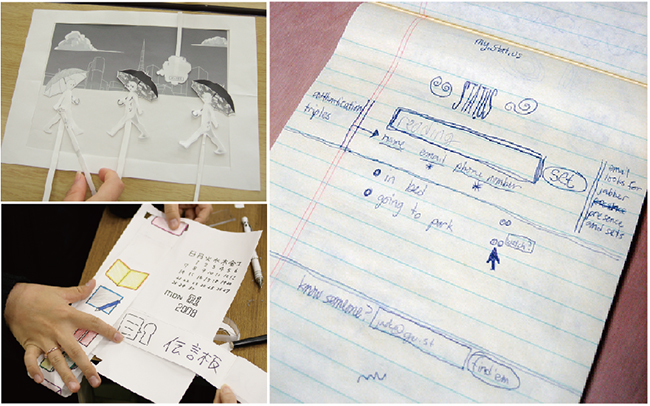
twttr sketch(右の写真はtwitter誕生前、原点となるプロトタイプである)
重要なことは、インタラクションを描くために必要な、画面の変化に対応した多くのプロトタイプを作ることと、なるべく原寸に近い大きさで作ることである。
やりかたとしてしては、
- その時点でイメージしていることを視覚化し、
やりとりの姿(インタラクション)がわかるものを作る. - ユーザー視点での「評価」(なにがよくてなにがわるいか)を行う.
- 評価ポイントを検討した上で修正点を決め、ふたたび作る.
を手短に繰り返すことで、アイデアを洗練させていく。
プロトタイピングは、簡単にできる。しかしながら、何かの技術を理解するために行う習作とは違い、あくまでも最適なデザインを探るための検討手段であり、対象となるユーザーを考慮したシナリオが組み込まれていなくてはならない。基本的に「壊すことを前提にかたちづくる」ものであり、キレイに作りすぎてはいけない。
参考動画
プロトタイプには、大きく分けて
1:ペーパープロトタイプ(紙にスケッチされたもの)
2:UIプロトタイプ(UIを作り込み、画面で動くようにつくられたもの、インタラクションプロトタイプとも言う)
の二つがある。通常、ペーパープロトタイプを経て、UIプロトタイプを作成し、それによって仕様を固めた上で実装フェーズに入る。
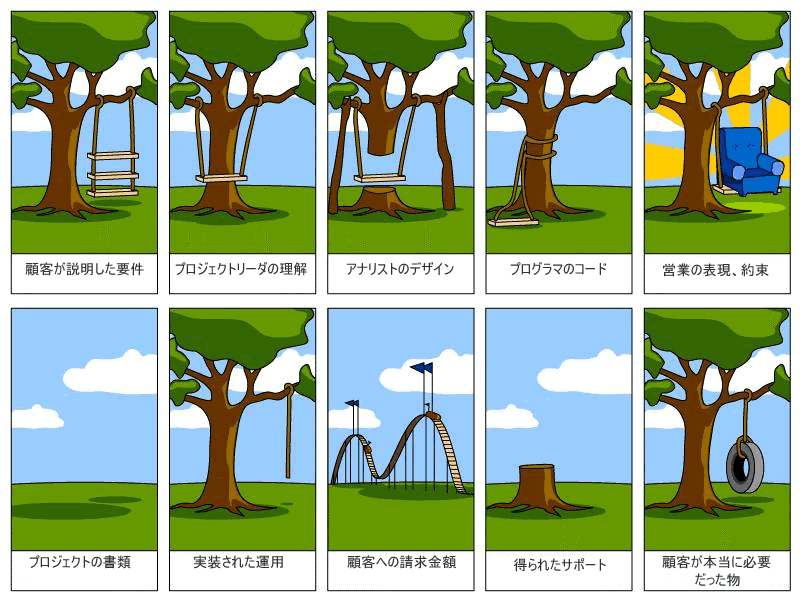
プロトタイプを作らないで、各自の解釈だけで進めた場合には、笑い話ではなく本当に以下のような状態になる。表現や解釈のズレは必ず起こることからこそ、それを事前に防ぐ方法が必要だ。
<顧客が本当に必要だったもの>

ニコニコ大百科「顧客が本当に必要だったもの」解説(必読)
3. スマートフォン用のメニュー画面を設計する
スマートフォンで犬をえらぶUI(ユーザ・インタフェース)
犬にまつわるサービスの「犬を選んで予約する」プロセスを想定して、スマホからメニューを閲覧できるように作ってみる。今週作ってきた課題のワークシート#05(サイトマップ)を元に、画面を設計してみよう。
■UIの模写(スケッチ練習)
参考例として、クックパッドのアプリをインストールして観察する。テンプレート(iPhone / Andoroid)や、白紙を使い、どのようなUI要素で出来ているかを観察しながら、以下の一連の画面遷移をフリーハンドで模写(スケッチ)する。観察を通して「じぶんだけが気がついた、クックパッドのUIの小さな工夫」を共有する。
お題:「自分でもつくれるチーズケーキのレシピを決めるまでの過程」
アイコンやボタンは簡単でよいので、手描きで描いてみる。またダイレクトに料理名で検索はしないものとする。キャプションや文章は省略(横線等で代替)可。ただし重要な見出し、位置関係と寸法はなるべく正確に書くこと。何が消えて何が残っているか、どのような並び順になっているかをよく見て観察すること。

参考記事1: #アプリ模写100本ノック
参考記事2: 春田雅貴氏インタビュー
■スマートフォンUIのペーパープロトタイプを作ってみよう
テンプレート(iPhone / Andoroid)や、白紙を使い、ペーパープロトタイプを作成してみる. まず、もう一度利用者のタスク(そこで何するのか)を確認し、提供する選択肢とどんな情報が要るのかを明確にしてから画面設計を考えていこう.
トップページから、「ある特定の犬を選び、予約が完了する」までのUIを考える。 ユーザ登録などのプロセスは省略してよい。
紙から電子デバイスに変わって、メニューが階層化した場合には、犬の画像は見えなくなる。紙のようにざっと一覧化出来ないわけである。その状態で想定したユーザが、犬を選べそうかどうかを検証してみる。小さな画面には、どのような選択肢をどう配置すれば利用者は分かりやすいだろうか?ここを実際に作ってみることで、なぜ前回行ったようなカードソートワークショップのような段階が大事なのかが見えてくるはずだ.
◎スマートフォン用サイト参考リンク
スマホのメニューデザインに悩んだらこれを見る徹底収集36選!
◎デザインパターン(部品として整理したモノ)
書いたスケッチは、切り抜いて、別の白紙に貼り付け、画面遷移していくスケッチ群を作ってみる。
4. Figmaを用いたUIプロトタイピング
■インタラクションプロトタイプ
紙で設計した次は、組み立てて画面遷移を確認しながら操作感を検討していくフェーズになる。この段階でつくるものがUIプロトタイプである(インタラクションプロトタイプとも言う)。いきなり実装するのではなく、この段階でボタンやメニューなどの挙動を具体化し、ユーザテストによって検証していくことで、依頼主と受託側、デザイナーとエンジニアのコミュニケーションの行き違いを手戻りを防ぐことができる。このUIプロトタイプをつくるためのツールはさまざまなものが出そろいつつある。
参考:"使える"モバイルアプリのUIプロトタイピングツール・サービス17個
■Figmaとは
Figmaは、UIプロトタイピングを簡単に行うことができるツールである。従来の静的な画面設計ツールでは実現できなかったインタラクションのデザイン・テストを、パソコン上、スマホ上で非常に簡単に行うことができる。無料バージョンでも、プロジェクトファイルを3つまで作成・管理できる。
こういったプロトタイピングツールは、次年度プロジェクトにおいて、アプリ開発やウェブ開発をする場合、重要になってくると思われるので、プロトタイピングの方法をマスターしておこう。(ツールの使い方はだれでもすぐ覚えられるが、大事なのはそこではなく、検証含めたプロトタイピングの方法を理解することである. この演習では基本的なやりかたに絞るが、知識に関しては、情報デザインやユーザインタフェース、デザインサーベイの講義と統合して欲しい)
■Figmaを用いたUI制作
1)新規画面
自分の利用しているスマートフォンデバイスを元に選択する
2)テンプレートを取得
公式コミュニティで、豊富なテンプレート(デザインの素材)が配布されている
2) Wireframe Component Library
をそれぞれ複製して自分のファイルにする。
それぞれのパーツがすでにつくられているので、コピペして手軽に利用することができる。
3)考えたUIをFigma上に起こしてください。
いきなりFigma上で描画しないで、まずは大まかに手描きでスケッチしておくのがコツ。
1)画面トップ(Home)
2)トップメニュー
3)カテゴリ別メニュー(必要ページ)数
4)特定の犬の詳細ページで犬を選択する(1ページでOK)5)申し込み一連の手続き
6)確認
7)完了
を利用者(※自分ではなく「ペルソナ」)が達成するためのインタラクションを作成する。
4)インタラクションをつくる
参考記事:
Figmaで基本の定番UIアニメーション7つをデザインしよう
Figmaのプロトタイピングで縦スクロールと横スクロールを再現する
5)共有と検証
Figmaのアプリではその場で同期している。つくられたプロトタイプは、すぐに他者と共有し、検証することができる。
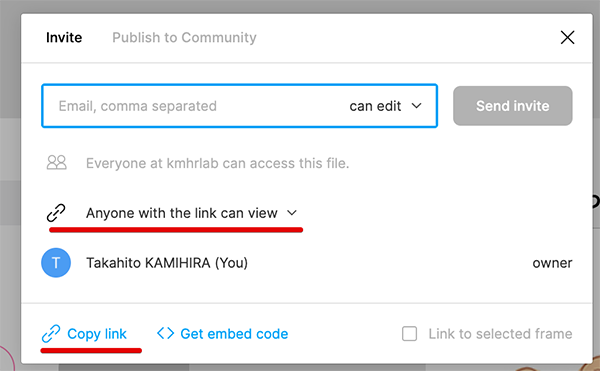
プロトタイプ再生画面の右上の、「Share Prototype」ボタンを押すと、共有の設定ができる。URLで手軽に共有できる。
「Anyone with the link can view(アドレスを知っていればだれでも見れる)」の設定にして、「リンクをコピー」指示された課題投稿場所に提出する。

Figma Mirrorというアプリ(iOS/Android)をインストールすれば、実機で確認できる。
※英語ですが日本語字幕を表示できます
プロトタイプは「他者に検証してもらい、より良いものに作り直すためのもの」なので、他者にどんどん試してもらい、改善していくことが大事である。
過年度参考例
NE20-1159 , NE20-1052 , NE29-0159,
■UI制作のポイント
ユーザーインタフェースは、丁寧にしようと思えば思うほど、画面数とタップが多くなる傾向がある。(食券機を思い出してみよう。)しかし、画面数が増えればそのぶん、目標とする「目当て」は見えにくくなり作業効率は落ちる。iOSもAndroidもアイコンやメニューなどひと目で見渡せるほど一覧性が高く、説明は少なくなっていることを思い出してみよう。タスク(やること、動詞)を起点とするのではなく、オブジェクト(もの、名詞)を起点としてUIを設計することをオブジェクト指向ユーザーインターフェース(OOUI)という。後期の「ユーザーインタフェース」(水曜5限:藤井先生)では専門の先生に来てもらうのでその際に詳しく学ぶことになる。
手早く理解するには下記マンガが面白く読める。
・まんが 「オブジェクト指向ユーザーインターフェース」「ユーザインタフェース」担当の藤井先生作)
■Figmaの使い方
詳細な使い方は下記の記事を参照のこと.
動画による解説
このシリーズ動画、Vol.3, Vol.4, Vol.5, Vol.6, Vol.7
■ビデオレター「What is Figma?」
卒業生の田島さんから、現場でどんなふうにFigmaをつかっているかを、履修者の皆さん向けに映像で解説してくれました。来週までに見ておいてください。
5|今週の課題
1)問題:スマートフォンのUI(インタラクション)プロトタイプ制作
あなたの考える犬と共に体験するサービスのUIプロトタイプ(Figma)を作成してください。
1)画面トップ(Home)
2)トップメニュー
3)カテゴリ別メニュー(必要ページ)数
4)特定の犬の詳細ページで犬を選択する(1ページでOK)
5)申し込み一連の手続き
6)確認
7)完了
を利用者(※自分ではなくペルソナ)が達成するためのインタラクションを作成する。
アニメーションなども含めてどのように移動し、画面遷移していくか、必要な部分のボタンは動作するようにつくること. ページが戻れないなどの袋小路にならないように設計すること.
次週はUIプロトタイプから実際のコードを書いて実装します.
制作にともなう変更はかまわないので、より良いUIを目指して改善してください.
犬画像は、ここからダウンロードして下さい。
〆切:5月13日(月)13:00
提出場所:各自のclassroom /Discordに、Figmaのウェブプレビューのリンクをはって提出する。


